スタック Stack を使って、自由に要素を配置し、重ねる (スタックする) ことができます。
要素を自由に配置して重ねる
Stack は自由に要素を並べるためのウィジットです。
children に並べたい要素を配列として要素を入れていきます。
例えば、
Stack(
children: <Widget>[
Container(
color: Colors.green,
height: 150,
width: 150,
),
Container(
color: Colors.blue,
height: 75,
width: 75,
),
Container(
color: Colors.red,
height: 50,
width: 50,
),
],
)のようになります。

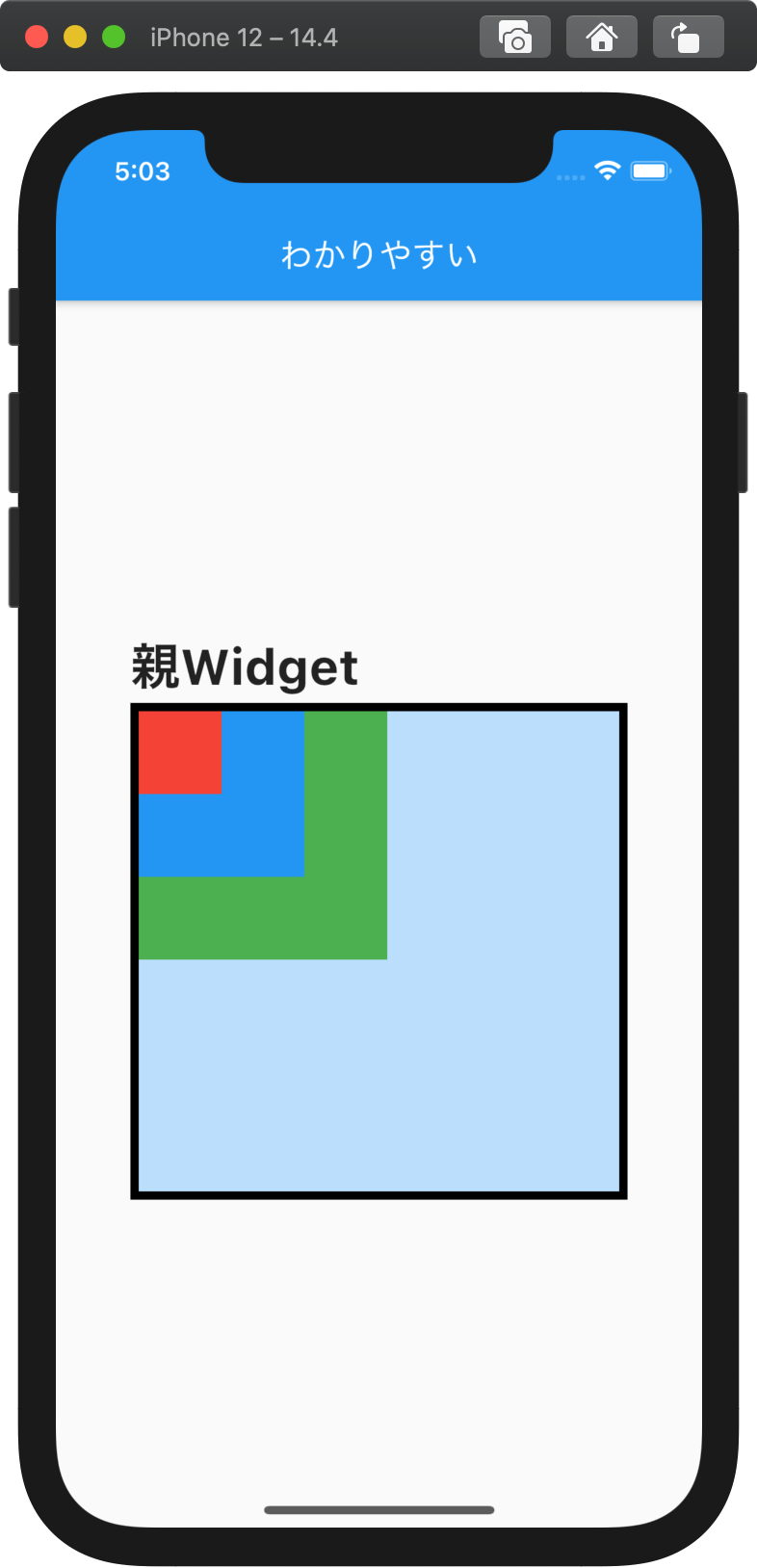
デフォルトの Stack は、すべての子要素を左上に重ねて表示します。
Stack の children の記述する順番が、重ねる順番となります。先に記述される要素は下層に、最後に記述される要素は上層に表示されます。
(上記の画像例:[下層] GreenContainer - BlueContainer - RedContainer [上層])
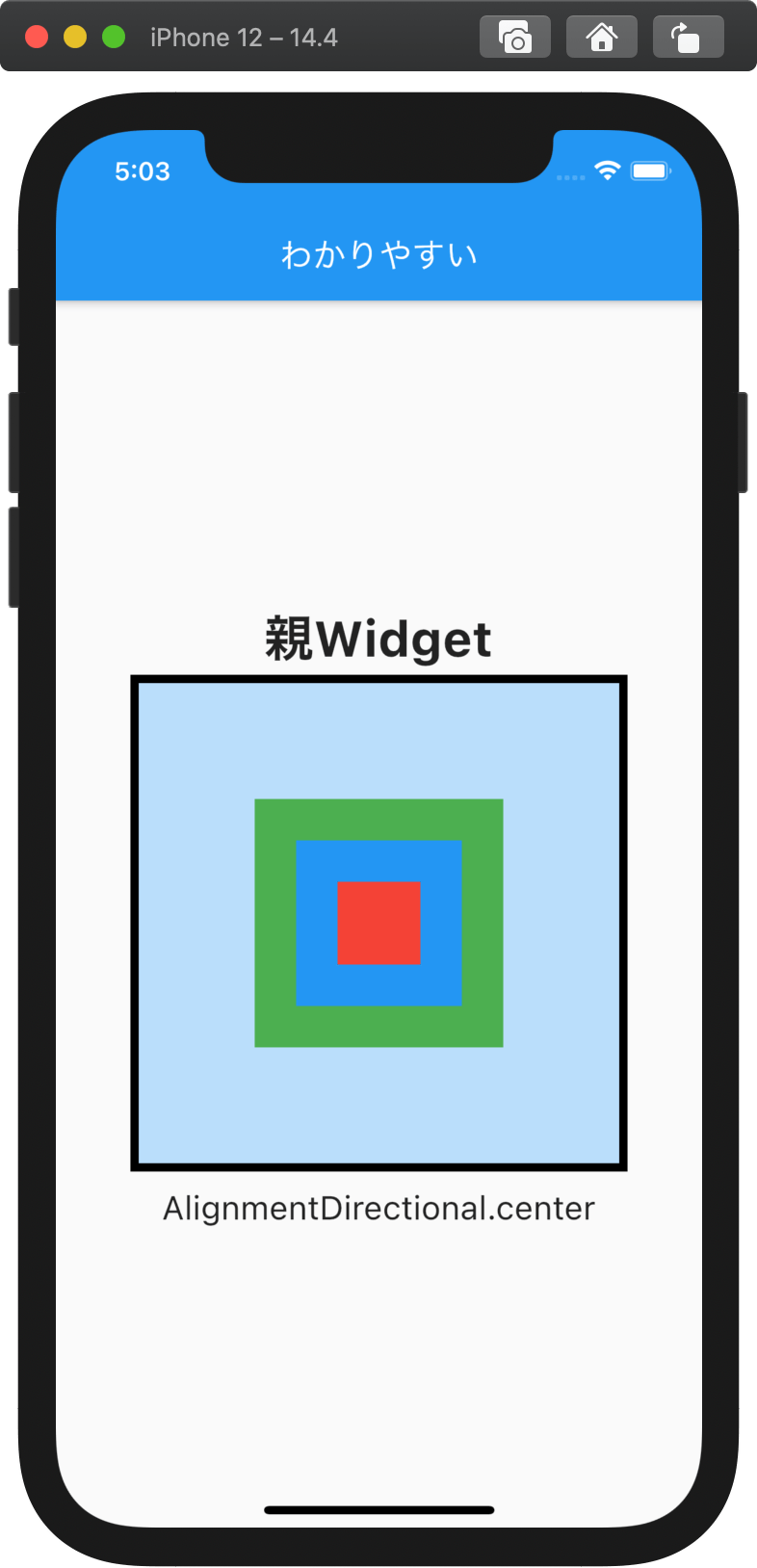
Stack の alignmentを設定することで、子要素の配置位置を一括で操作することができます。
例えば、子要素を親 Widget の中心に重ねて表示する場合は、
Stack(
alignment: AlignmentDirectional.center, // 子要素を中央に配置する
children: <Widget>[
Container(
color: Colors.green,
height: 150,
width: 150,
),
Container(
color: Colors.blue,
height: 75,
width: 75,
),
Container(
color: Colors.red,
height: 50,
width: 50,
),
],
)のようになります。

alignment は center の他に、上下左右など八つの場所を指定できます。詳細はこちらを参照してください。
Alignで子要素を個別で配置する
また、Align Widget で包むことで、子要素の位置を個別で指定できます。
Align の詳細はこちらで説明されています。
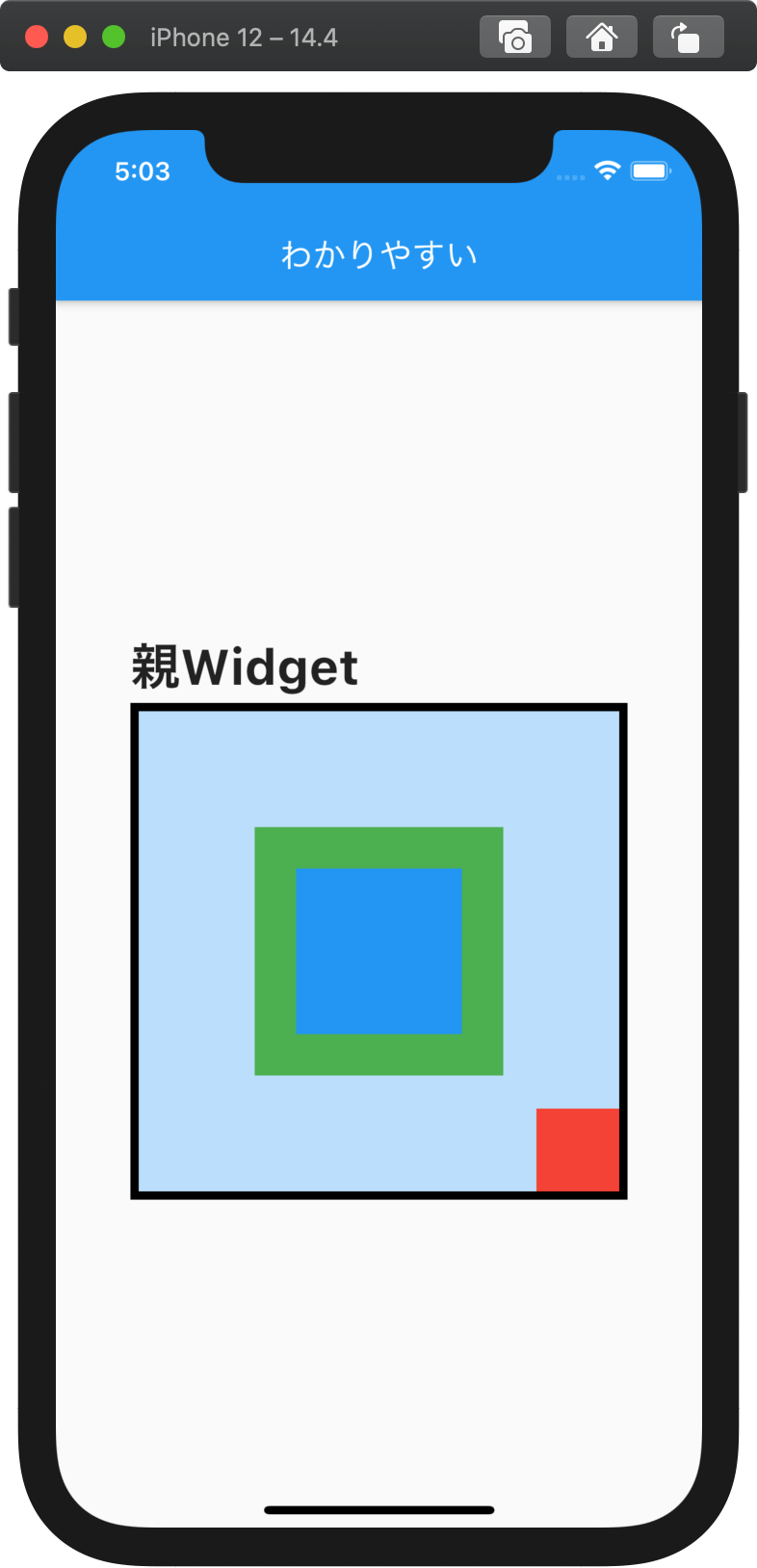
例えば、RedContainer だけを右下に表示したい場合は、
Stack(
alignment: AlignmentDirectional.center,
children: <Widget>[
Container(
color: Colors.green,
height: 150,
width: 150,
),
Container(
color: Colors.blue,
height: 75,
width: 75,
),
Align( // 赤のコンテナだけを右下に配置する
alignment: Alignment.bottomRight,
child: Container(
color: Colors.red,
height: 50,
width: 50,
),
),
],
)のようになります。

位置が個別指定されていない子要素は Stack の alignment に依存します。
Positionedで子要素を親 Widget の枠からの距離で配置する
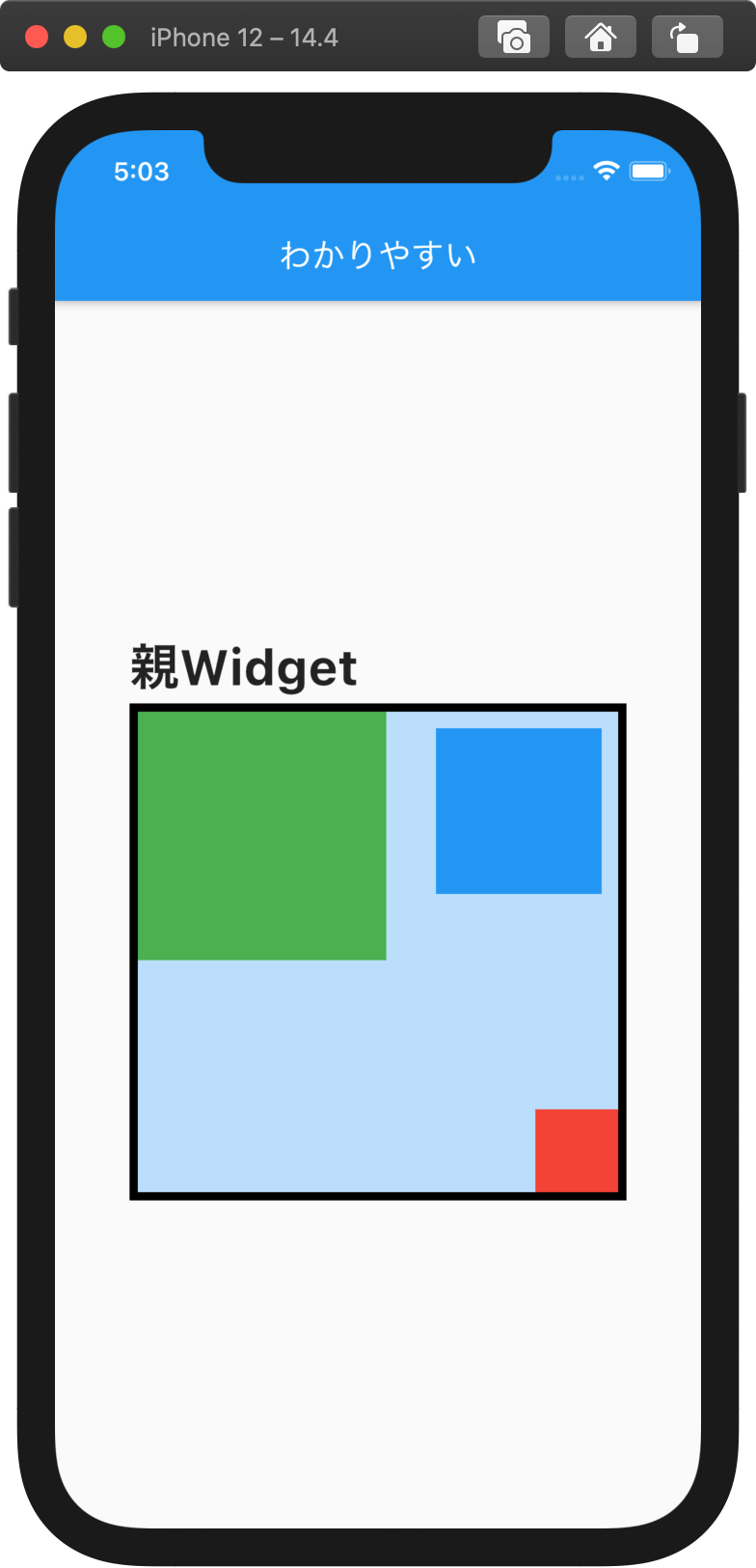
さらに、Positioned Widget で包むことで、個別の子要素を親 Widget の枠からの距離で配置することができます。
Positioned の top 、bottom、left、right それぞれに値を設定することで、親 Widget の枠からの距離を指定できます。
Stack(
children: [
Positioned( // 緑のコンテナだけを親の左上に配置する
top: 0,
left: 0,
child: Container(
color: Colors.green,
height: 150,
width: 150,
),
),
Positioned( // 青のコンテナだけを親上枠から 10px,右枠から 10px のところに配置する
top: 10,
right: 10,
child: Container(
color: Colors.blue,
height: 75,
width: 75,
),
),
Align( // 赤のコンテナだけを右下に配置する
alignment: Alignment.bottomRight,
child: Container(
color: Colors.red,
height: 50,
width: 50,
),
),
],
)
上記のように、同じ Stack において、 Positioned と Align は混用できます。
まとめ
- 子要素を一括で配置する場合は
Stackのalignmentで指定します。 - 子要素を個別で配置する場合は、
AlignWidget で要素を包みます。 - 子要素を個別で親の枠からの距離で配置する場合は、
PositionedWidget で要素を包みます。




