セーフエリア SafeArea を使って、 端末ごとに適切なコンテンツ領域に表示されるようにします。
使い方
SafeArea(
child: Container(
color: Colors.red,
),
)などとすることで、引数 child に指定した Widget を、機種ごとに適切なコンテンツ領域に表示することができます。
iPhone 12 など、ディスプレイの表示範囲が特殊な端末でもレイアウトしやすくなります。
困ったら、基本的に SafeArea で包むとよいでしょう。
具体的な例を以下で説明します。
SafeArea を使用する / しない場合を比較
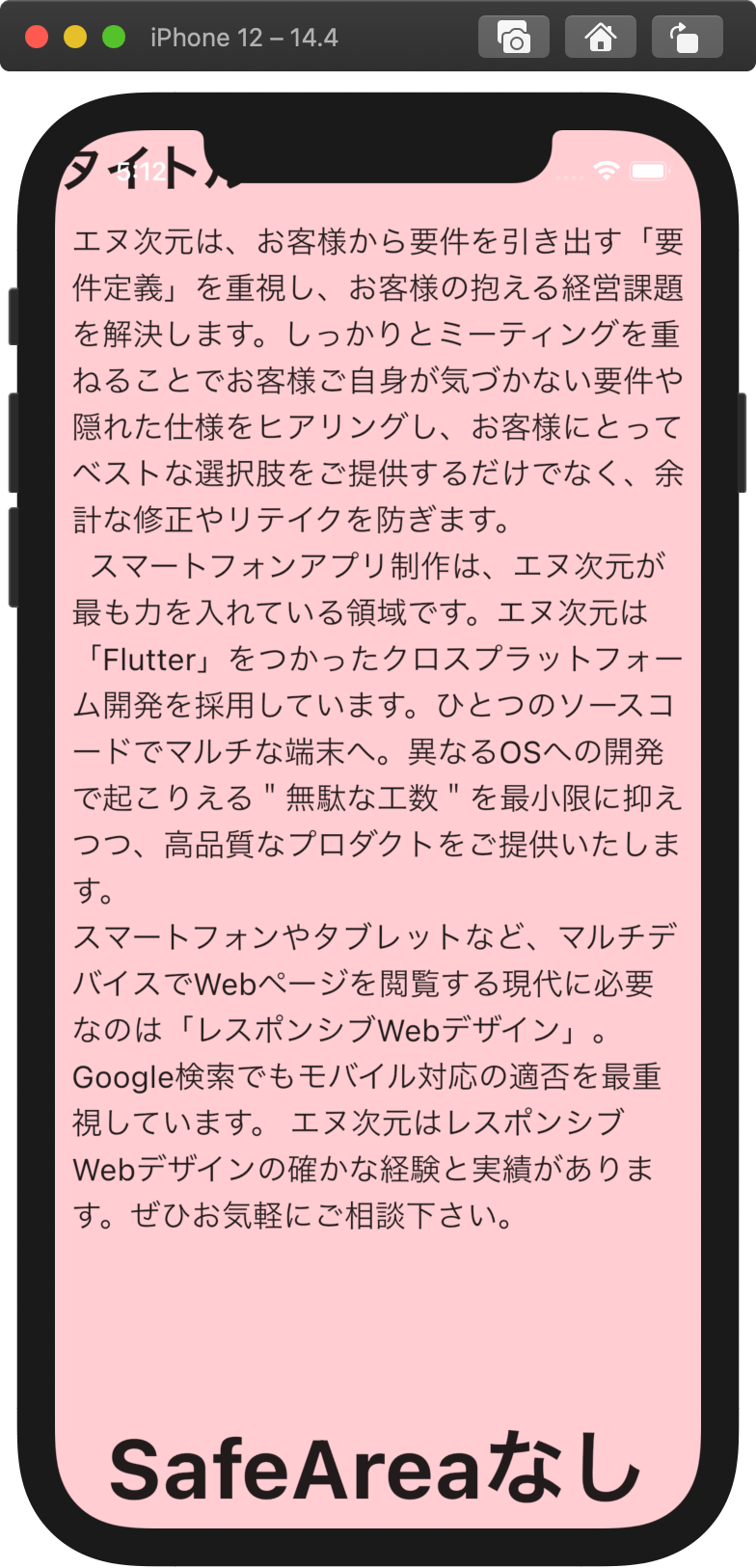
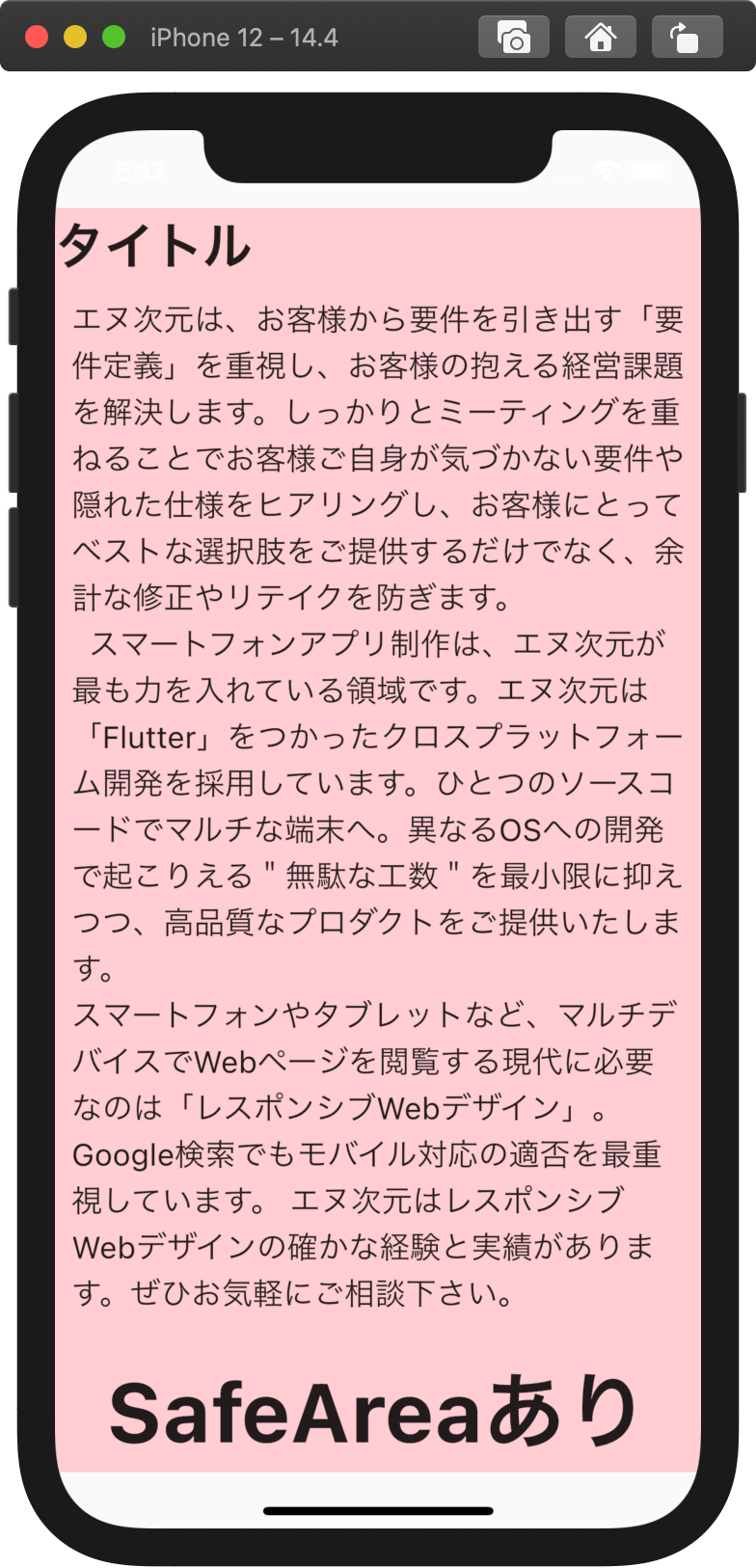
下の 2 枚の画像で、画面上部の「タイトル」と、画面下部の「 SafeArea あり(なし) 」の文字に注目してください。
SafeArea を使用しない場合、画面内の Widget は、携帯上部に位置するステータスバー(時間やネットワーク接続環境、バッテリー残量が表示されるバー)と重なることが許されています。

その一方で、 SafeArea を使用して Widget 全体を包めば、画面の内容は全て適切な領域に表示されるようになります。

画像にあるピンク色の領域は、コンテンツ表示に使える領域を示しています。SafeArea を使うと、上下に適切な分だけカットしてくれていることがわかります。




