BottomNavigationBarを使用することで、Flutterアプリ内の画面下部にナビゲーションバーを配置し、ユーザーがアプリ内の異なる画面や機能にアクセスできるようになります。
使い方
BottomNavigationBarを使うためには、まずウィジェットをアプリのUIに配置します。各アイテムはアイコンとオプションでラベルを持ち、選択されたアイテムのインデックスをハンドリングするためのコールバックを提供する必要があります。
通常、ScaffoldのbottomNavigationBarプロパティにBottomNavigationBarウィジェットを配置します。BottomNavigationBarのitemsプロパティには、アイテムのリストを指定します。各アイテムはBottomNavigationBarItemウィジェットを使用して作成します。
そして、onTapプロパティに選択されたアイテムのインデックスを受け取るコールバック関数を指定します。この関数内で、選択されたアイテムに対応する画面への遷移などを行います。
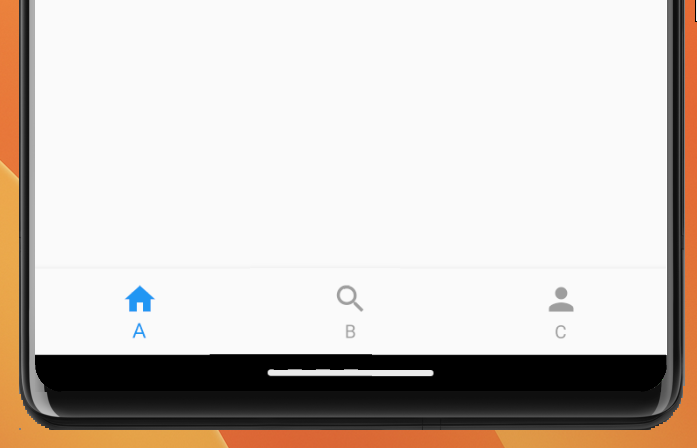
以下のコードは、BottomNavigationBarを使って、ユーザーがアプリ内の異なるセクション(ホーム、検索、プロフィール)に切り替えるためのメニューバーを設定し、ユーザーの選択に応じて画面を切り替える仕組みを作っています。
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: "ホーム",
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: "検索",
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: "プロフィール",
),
],
),カスタマイズ
FlutterのBottomNavigationBarは、アプリケーションの下部に配置され、ユーザーに情報やアクションを提供する重要な要素です。アイコンやラベルをカスタマイズすることで、各アイテムを個別に設定できます。アイコンの代わりにテキストラベルを使用したり、カスタムアイコンを組み込んだりすることが可能です。
アイコンとラベルのカスタマイズ
各アイテムのアイコンやラベルを変更できます。アイコンの代わりにテキストラベルを使用したり、カスタムアイコンを組み込んだりすることができます。
以下のコードは、BottomNavigationBarのアイコン、ラベル、および表示スタイル(fixed)を指定しています。
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home), // アイコンを指定
label: "ホーム", // ラベルを指定
),
BottomNavigationBarItem(
icon: Icon(Icons.search), // アイコンを指定
label: "検索", // ラベルを指定
),
BottomNavigationBarItem(
icon: Icon(Icons.person), // アイコンを指定
label: "プロフィール", // ラベルを指定
),
],
type: BottomNavigationBarType.fixed, // 表示スタイルを指定
),アクティブなアイテムのスタイル
選択されたアイテムの表示スタイルを変更することができます。アクティブなアイテムは通常強調表示されるため、色やフォントなどを変更して目立たせることができます。
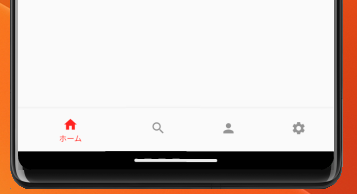
以下のコードは、BottomNavigationBarをアクティブと非アクティブなアイテムの色に設定しています。
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
selectedItemColor: Colors.red, // アクティブなアイテムの色
unselectedItemColor: Colors.grey, // 非アクティブなアイテムの色
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: "ホーム",
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: "検索",
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: "プロフィール",
),
],
),バックグラウンドのカスタマイズ
BottomNavigationBar全体のバックグラウンドカラーやグラデーションを変更することで、外観をカスタマイズできます。
以下のコードは、BottomNavigationBarのバックグラウンドカラーを設定しています。
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
backgroundColor: Colors.red[200], // バックグラウンドの色
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: "ホーム",
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: "検索",
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: "プロフィール",
),
],
),注意点
BottomNavigationBar内の要素が多すぎると、スクリーン下部が混雑して見える可能性があるため、必要な要素だけを選んで配置しましょう。

アイコンとラベルが適切に関連付けられていないと、ユーザーが各アイテムの機能を正確に理解しにくくなります。そのため、適切に選ぶことが重要です。

まとめ
BottomNavigationBarは、Flutterアプリ内の画面下部にナビゲーションバーを配置し、ユーザーがアプリ内の異なる画面や機能へ簡単なアクセスができます。 ただし、要素の適切な配置やアイコンとラベルの関連付けに注意しましょう。そうすることで、ユーザーはアプリをスムーズに操作でき、アプリの使いやすさが向上します。




