ScreenUtil を使うと、どの端末でも一貫したUI表示することができます。
プラグインのインストール
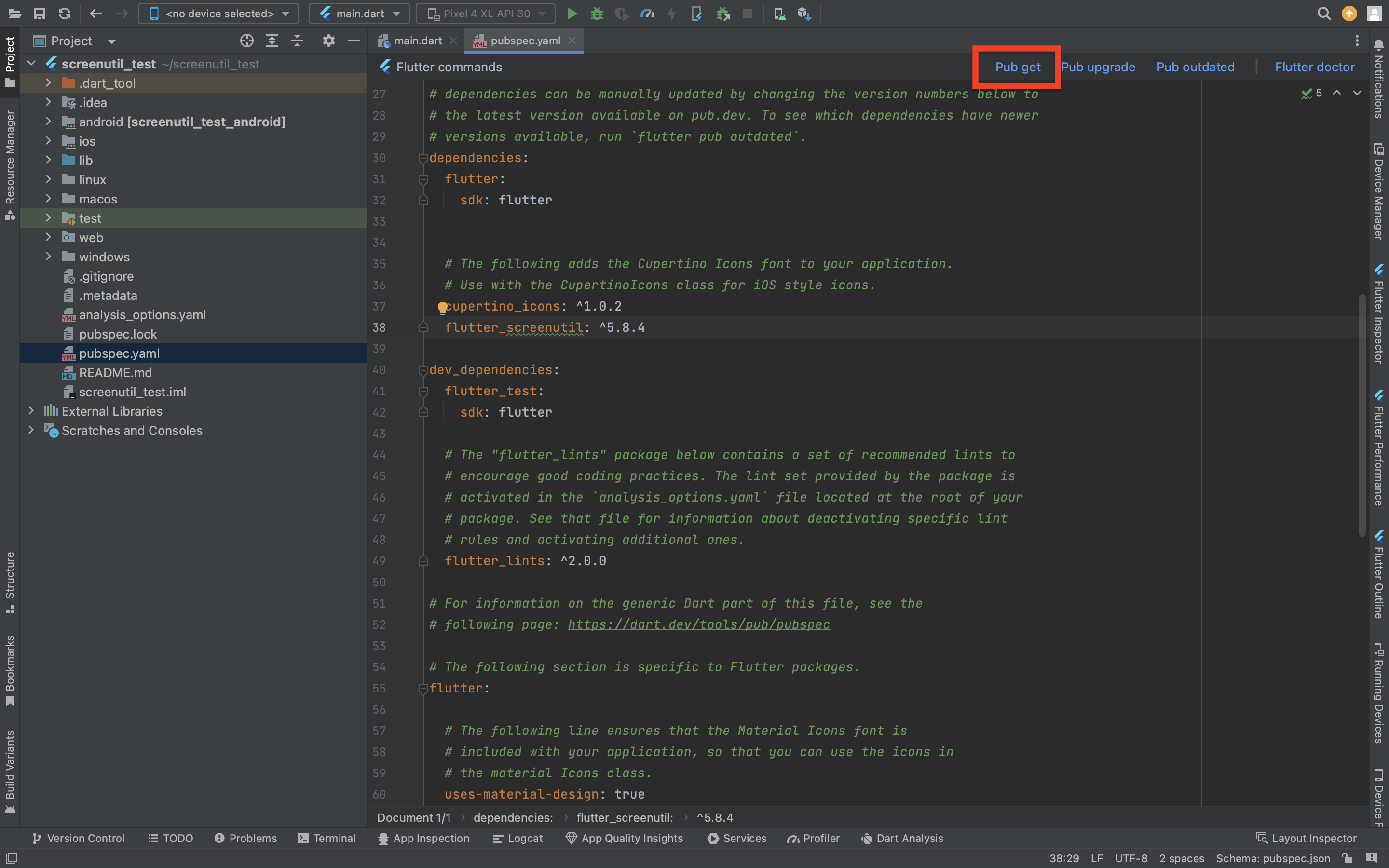
プロジェクトフォルダ直下に位置する pubspec.yaml の dependencies ブロックの中に、
flutter_screenutil: ^5.8.4を記述します。
もしくは、下記のコマンドをターミナルで実行します。
$ flutter pub add flutter_screenutil^5.8.4 はプラグインのバージョンです。 こちら に最新のバージョンが載っていますので確認してください。
そして、pubspec.yamlを開いている状態で、ページ上部にPub getコマンドがあるのでクリックしてください。
すると、Android Studio下部にflutter pub getコマンドが実行されている状態が出力されます。
何も問題なければ、Process finished with exit code 0と出力されて、インストールが完了します。

この一連の動作は、ターミナル上でも実行できます。ターミナルを開いて、以下のコマンドを入力してください。
$ flutter pub getプラグインのファイルをインポート
上記で利用するプラグインをインストールしましたが、そのプラグインを実際に使うためには、プラグインのファイルをインポートする必要があります。
使いたい .dartファイル上部に、インポートするファイル名を以下のように記載します。
import 'package:flutter_screenutil/flutter_screenutil.dart';こうしたプラグインの導入手順は、各プラグインの「installing」ページに記載されています(例はこちら)。
ScreenUtilの設定
そして、以下のようにScreenUtilを使用して、デバイスサイズを設定します。単位は「dp」です。
@override
Widget build(BuildContext context) {
return ScreenUtilInit(
// デザインのデバイス画面の大きさ(単位:dp)
designSize: const Size(360, 690)
builder: () => ...
),
);
}※designSize(デザインの基準サイズ):デザインの初期段階では、デバイスの画面サイズを「dp(ディスプレイ ポイント)」という単位で設定します。これによって、画面の相対的なサイズが計算されます。最初に設定されているデフォルト値は (360, 690) です。
プロパティの指定
具体的なUIコンポーネントに対して、レスポンシブなプロパティを指定します。
- フォントサイズの場合: 数値.sp
- 横幅の場合: 数値.w
- 高さの場合: 数値.h
Container(
width: 300.w,
height: 100.h,
color: Colors.red,
),
Text(
'自動的にサイズ調整をします。',
style: TextStyle(
fontSize: 25.sp,
),
),
Container(
width: 100.w,
height: 100.h,
color: Colors.orange,
),
ElevatedButton(
style: ElevatedButton.styleFrom(
fixedSize: Size(
300.w,
50.h,
),
),
child: Text('Button',
style: TextStyle(
fontSize: 30.sp,
),
),
onPressed: () {},
),動作確認
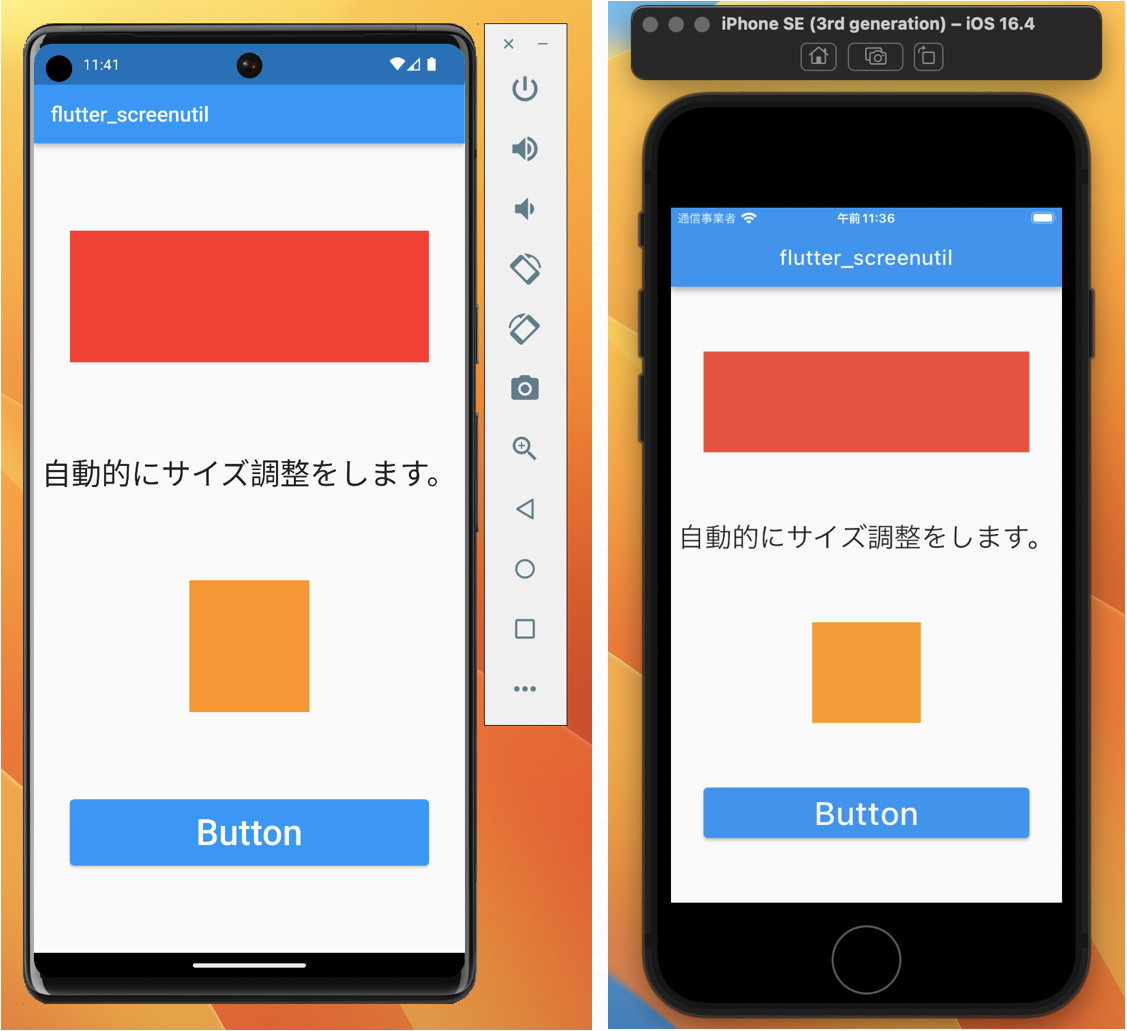
実際に動作を確認してみましょう。
今回の例では、上から順に、赤いボックス、テキスト、オレンジボックス、ボタンを表示させてみました。
左側:Android(Pixel 6)、右側:iOS(iPhone SE)

画像を見ると、異なるデバイスでも、画面サイズに合わせて自動的に調整されていることが確認できます。
まとめ
ScreenUtilは、FlutterアプリのUIをさまざまな画面サイズに合わせて調整するための便利なツールです。このツールを使うことで、例えばテキストサイズやコンポーネントの幅・高さなどを、基本となる端末のサイズを基準にして自動で調整してくれます。
この便利なツールを使うことで、レスポンシブなUIデザインの作業が効率的に行えます。 自動的に画面サイズに合わせて調整されるため、作業効率が向上します。
※このプラグインはまだ開発中であり、一部のAPI(プログラムインターフェース)がまだ利用できない可能性があります。




