Center を使うことで要素を中央に表示します。
使い方
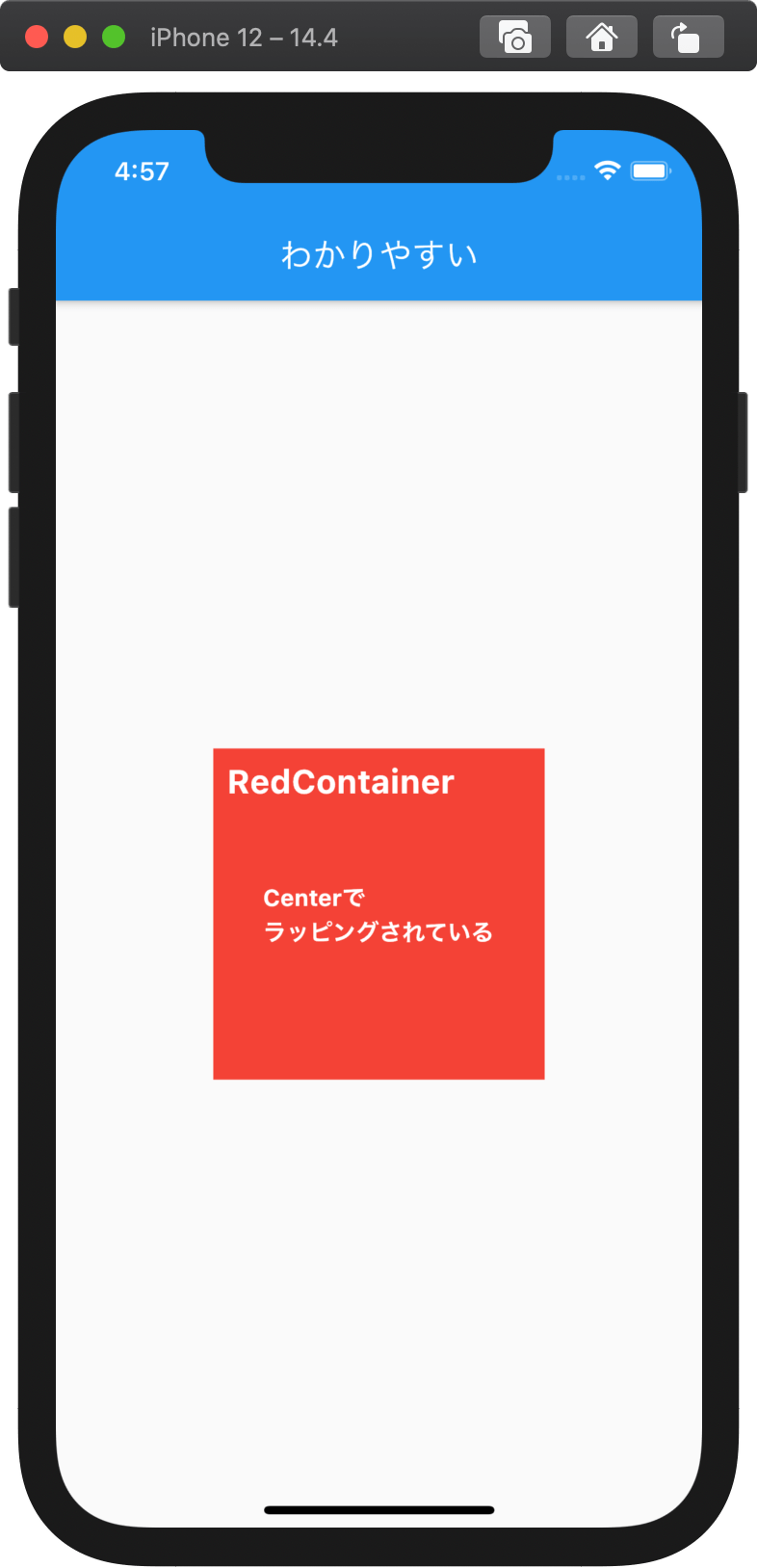
Center は要素を中央に表示するためのウィジットです。
Center(
child: Container(color:Colors.red),
),のように書きます。
引数 child には、中央に表示したい要素を指定します。
ちなみに、 Center で包まれていない RedContainer は、デフォルトで画面の左上に表示されます。


Align Widget の紹介
実は、Align という Center の拡張版にあたる Widget があります。
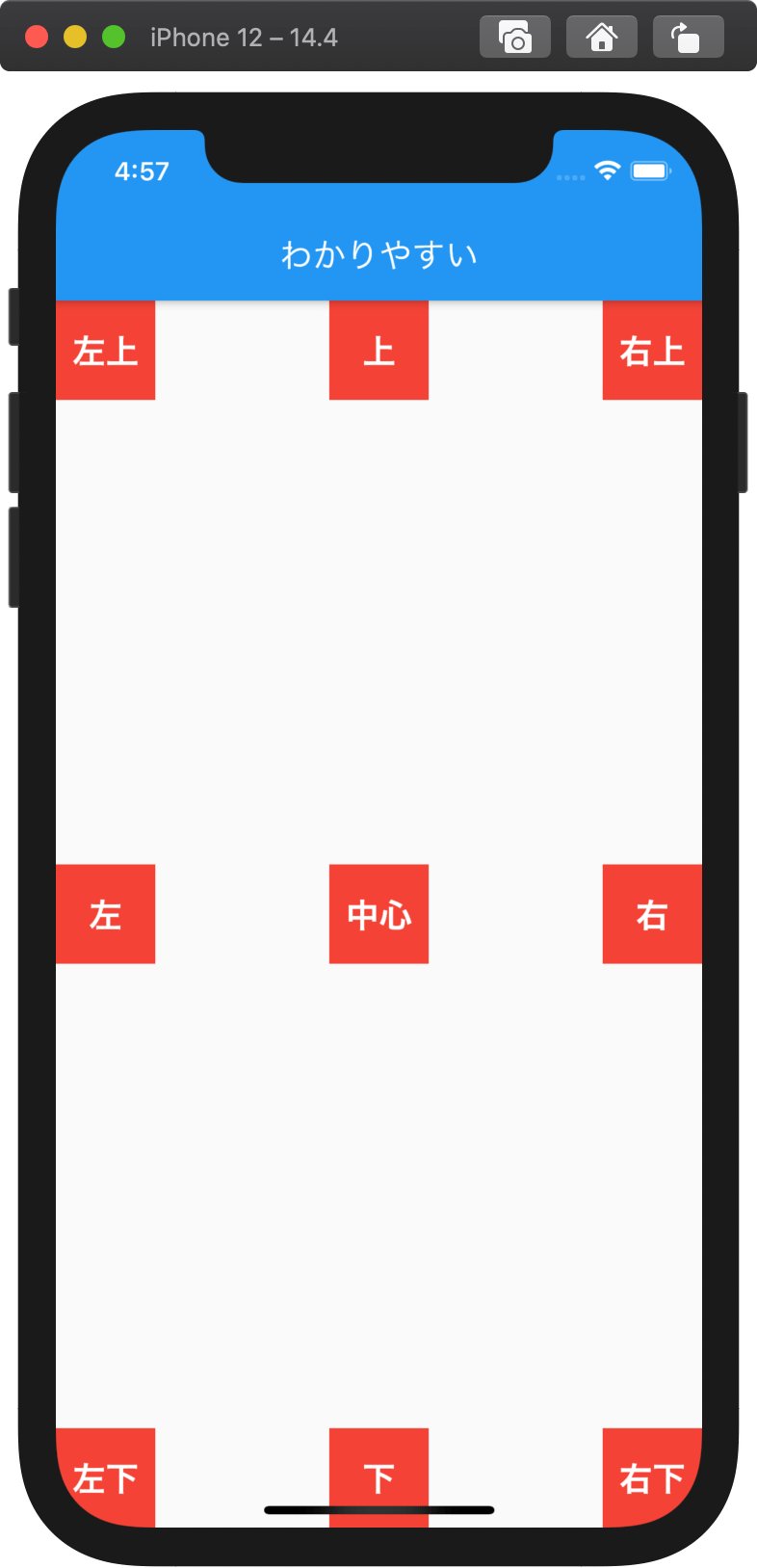
Align の alignment を指定することで、中心のみならず、 child を以下の画面のように八つの場所に配置することもできます。
また、alignment を alignment.center に指定すれば、 Center と同じ結果になります。
Align(
alignment:Alignment.topRight, // 赤いコンテナを右上に配置する
child: Container(
color: Colors.red,
height: 30,
width: 30,
),
),
Center は Align を継承していて、alignment が常に Alignment.center に固定されている Align であリます。




