ウェブビュー WebView を使えば、ウェブページをアプリ内に表示することができます。
プラグインのインストール
プロジェクトフォルダ直下に位置する pubspec.yaml の dependencies ブロックの中に、
webview_flutter: ^1.0.7 を記述します。
例えば、
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
webview_flutter: ^1.0.7のようになります。
^1.0.7 はプラグインのバージョンです。 こちら に最新のバージョンが載っていますので確認してください。
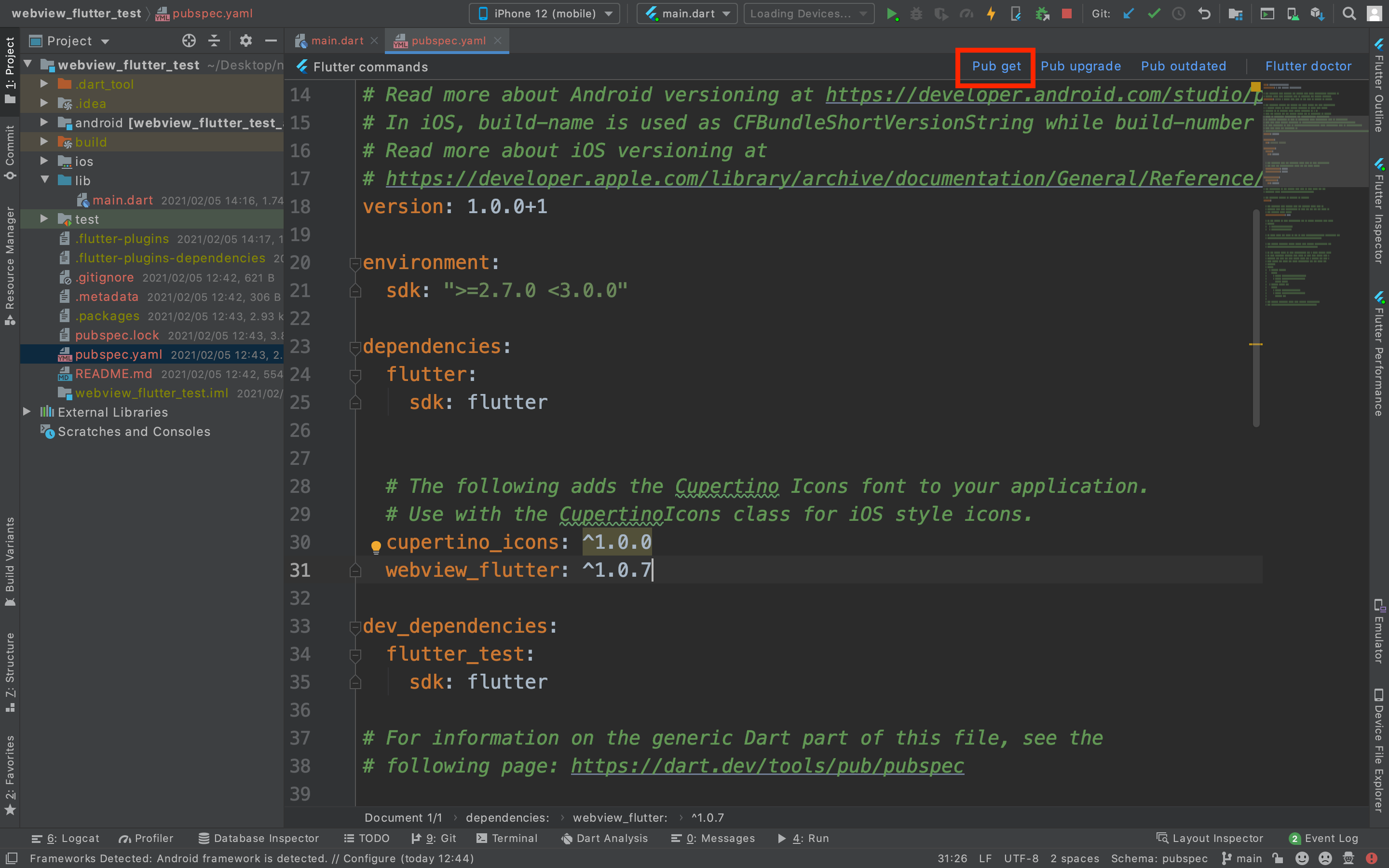
そして、pubspec.yaml を開いている状態で、ページ上部に Pub get コマンドがあるのでクリックしてください。
すると、Android Studio 下部に flutter pub get コマンドが実行されている状態が出力されます。
何も問題なければ、 Process finished with exit code 0 と出力されて、インストールが完了します。

この一連の動作は、ターミナル上でも実行できます。ターミナルを開いて、以下のコマンドを入力してください。
$ flutter pub get使い方
上記で利用するプラグインをインストールしましたが、そのプラグインを実際に使うためには、プラグインのファイルをインポートする必要があります。
使いたい .dart ファイル上部に、インポートするファイル名を以下のように記載します。
import 'package:webview_flutter/webview_flutter.dart';こうしたプラグインの導入手順は、各プラグインの「installing」ページに記載されています(例はこちら)。
これで、ウェブビュー表示用の Widget WebView が使えるようになります。
そして、以下のような Widget クラスを作ります。
引数 ..loadRequest(Uri.parse('')) に指定したウェブサイトのURLを記入するだけで、アプリ内で外部のウェブサイトを開くことができます。
class _MyHomePageState extends State<MyHomePage> {
late final WebViewController controller;
@override
void initState() {
super.initState();
controller = WebViewController()
..loadRequest(
Uri.parse('https://nzigen.com'),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: WebViewWidget(
controller: controller
),
),
);
}
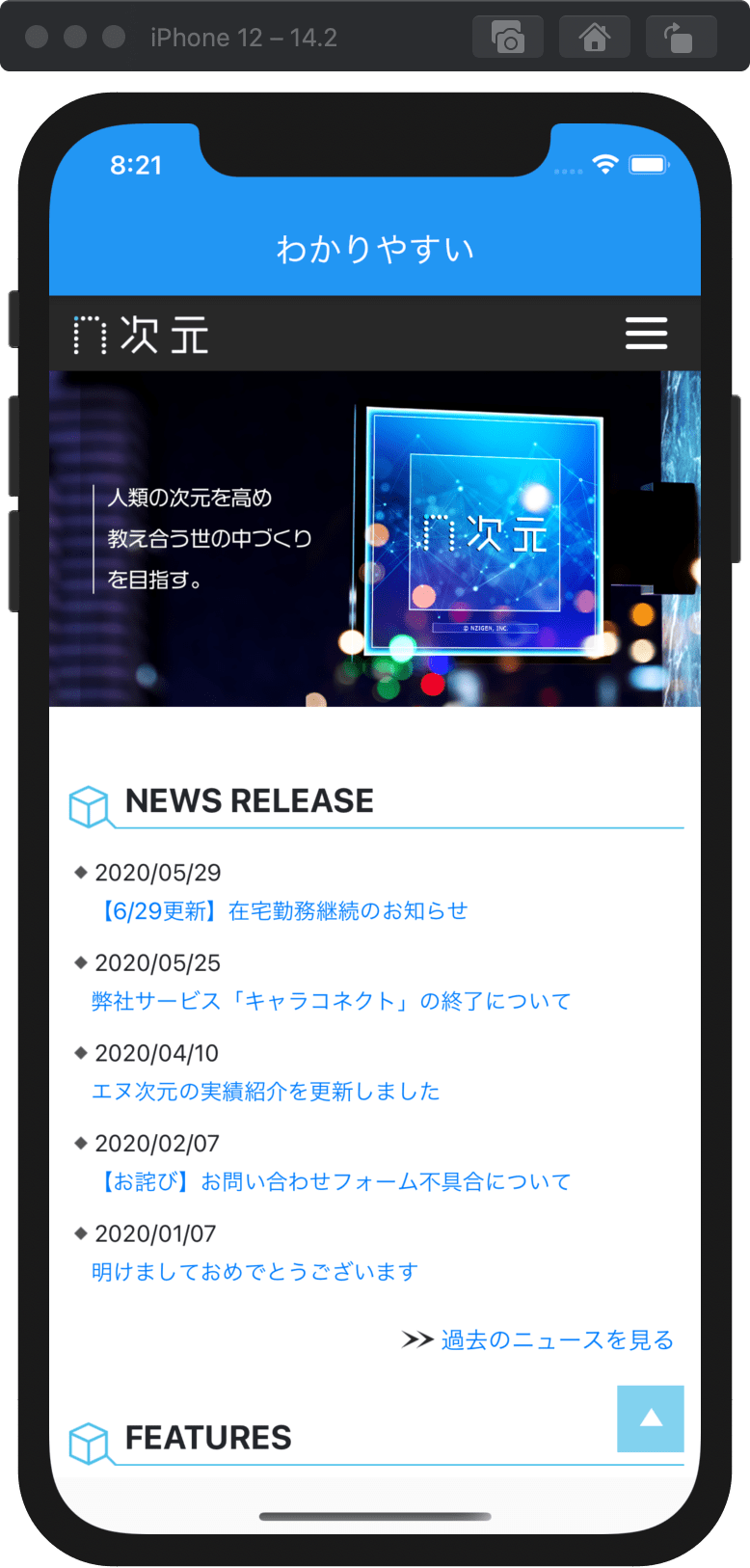
}今回の例では、私たちエヌ次元のウェブサイトを表示させてみました。

Youtubeの動画を視聴する
では、ウェブビューを使ってYoutubeの動画を視聴してみましょう。
今回の例では、Flutter の公式 Youtube チャンネルが作成した WebView Widget 紹介の動画を開いてみます。
ウェブビューで開くサイトを変更したい場合は、 controller プロパティに渡す URL アドレスを変えます。
controller = WebViewController()
..loadRequest(
Uri.parse('https://www.youtube.com/watch?v=RA-vLF_vnng'),
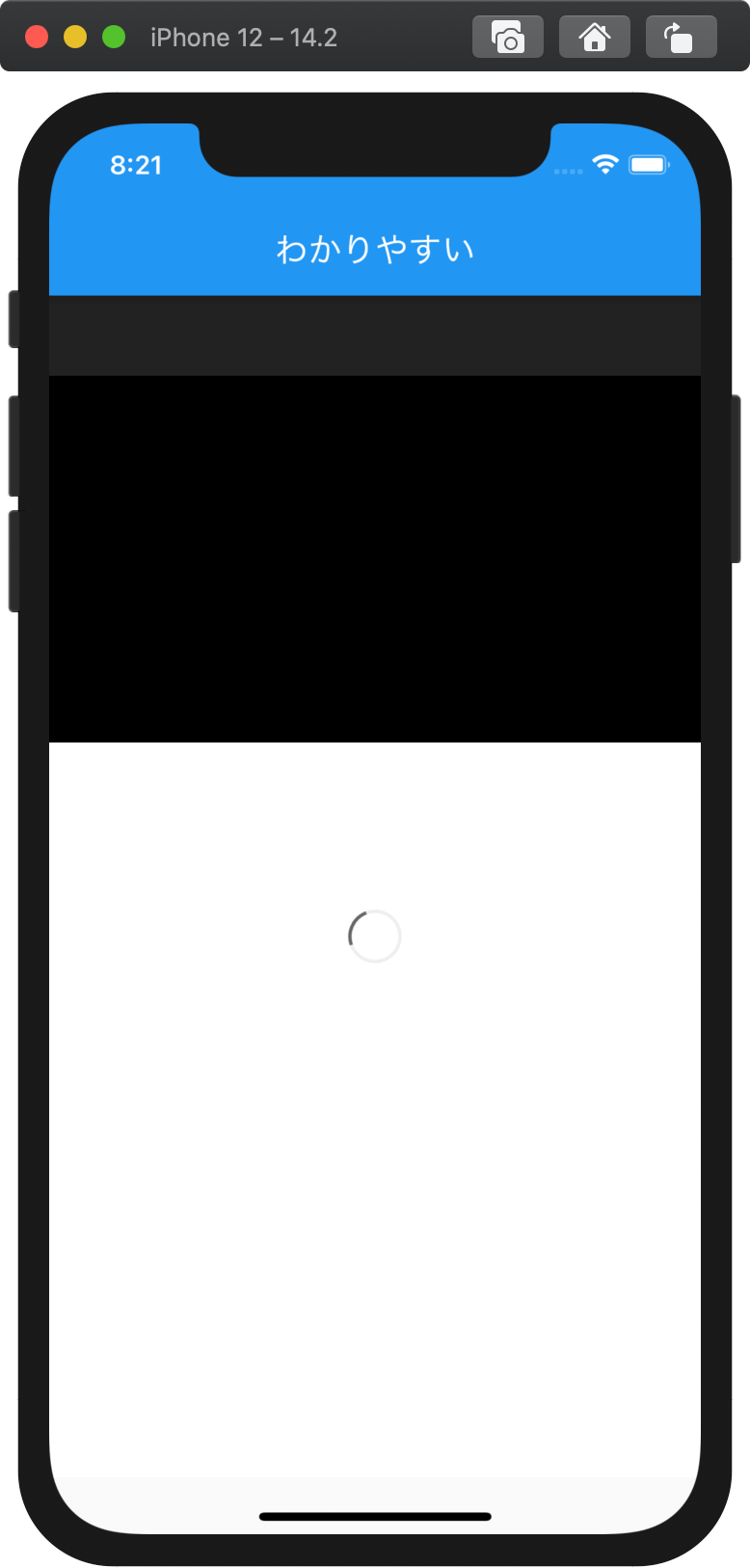
);これで実行してみると、ウェブページにアクセスできても、動画プレイ画面が真っ黒で、ロード中のグルグルマークが表示されてしまいます。

その理由は、WebView は Javascript がデフォルトで無効化されているからです。
そのため、 Youtube 動画のような動的コンテンツを表示させるためには、 Javascript を有効化する必要があります。
その実装は、 WebView のプロパティに javascriptMode を以下のように追記して設定するだけです。
class _MyHomePageState extends State<MyHomePage> {
late final WebViewController controller;
@override
void initState() {
super.initState();
controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(
Uri.parse('https://www.youtube.com/watch?v=RA-vLF_vnng'),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: WebViewWidget(controller: controller),
),
);
}
}これで、再度実行してみると WebView Widget 紹介の動画が見れるようになります。




