AppBarを使用することで、Flutterアプリ内で画面上部にアプリ名やアクションアイコンを配置し、スクロール時の動作も自在に調整できます。
使い方
- Scaffoldウィジェットを使用する: appBarは通常、ScaffoldウィジェットのappBarプロパティ内に配置されます。
- titleプロパティを設定する: appBar内でtitleプロパティを使用してタイトルを設定します。例えば、Textウィジェットを使用してアプリ名を表示することができます。
- actionsプロパティを設定する: appBar内にアイコンボタンなどのアクションを追加できます。これにより、ユーザーは特定の操作を実行できるようになります。
以下のコードは、AppBarを使用してアプリバーを作成しています。
AppBar(
title: Text('My App'),
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// 検索アクションの処理
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
// その他のアクションの処理
},
),
],
),
body: Center(
child: Text('AppBar'),
),カスタマイズ
FlutterのAppBarは、アプリケーションの上部に配置される重要な要素で、ユーザーに情報やアクションを提供します。簡単なサンプルコードを通じて、AppBarのカスタマイズ方法を見てみましょう。
背景色の変更
AppBarの背景色は、backgroundColorプロパティを使用して変更できます。
以下のコードは、背景色を青色に変更する例です。
appBar: AppBar(
title: Text('My App'),
backgroundColor: Colors.blue,
)テキストスタイルの変更
タイトルやアクションアイコンのテキストスタイルもカスタマイズ可能です。
以下のコードは、TextStyleクラスを使用して、フォントサイズや色などを変更できます。
AppBar(
title: Text(
'Styled Title',
style: TextStyle(
fontSize: 24, // フォントサイズを変更
color: Colors.red, // テキスト色を赤色に変更
fontWeight: FontWeight.bold, // フォントウェイトを太字に変更
),
),
)アクションアイコンの追加
AppBarのactionsプロパティにウィジェットを追加することで、カスタムアクションを作成できます。
以下のコードは、カスタムアクションとして検索アイコンを追加する例です。
AppBar(
title: Text('Custom Actions'),
actions: [
IconButton(
icon: Icon(Icons.search), // 検索アイコンを追加
onPressed: () {
// 検索アクションの処理
},
),
],
)さまざまなカスタマイズを組み合わせることで、初めての方でも簡単に独自のデザインを持つAppBarを作成することができます。Flutterのさまざまなウィジェットとカスタマイズ可能なプロパティを活用して、アプリの見た目や機能をカスタマイズしてみましょう。
ツールバーとの連携
ツールバーと連携して、アプリ内での操作やナビゲーションをサポートします。ツールバーには、ナビゲーションドロワーやタブバーなど、便利な機能が含まれています。ここでは、それぞれのツールバーとAppBarを連携させる方法を学んでみましょう。
ナビゲーションドロワーとの連携
ナビゲーションドロワーは、アプリのメイン画面から隠れているメニューを表示して、さまざまなナビゲーションオプションを提供するものです。AppBarとナビゲーションドロワーを連携させることで、画面上部のクリックからドロワーを表示できます。
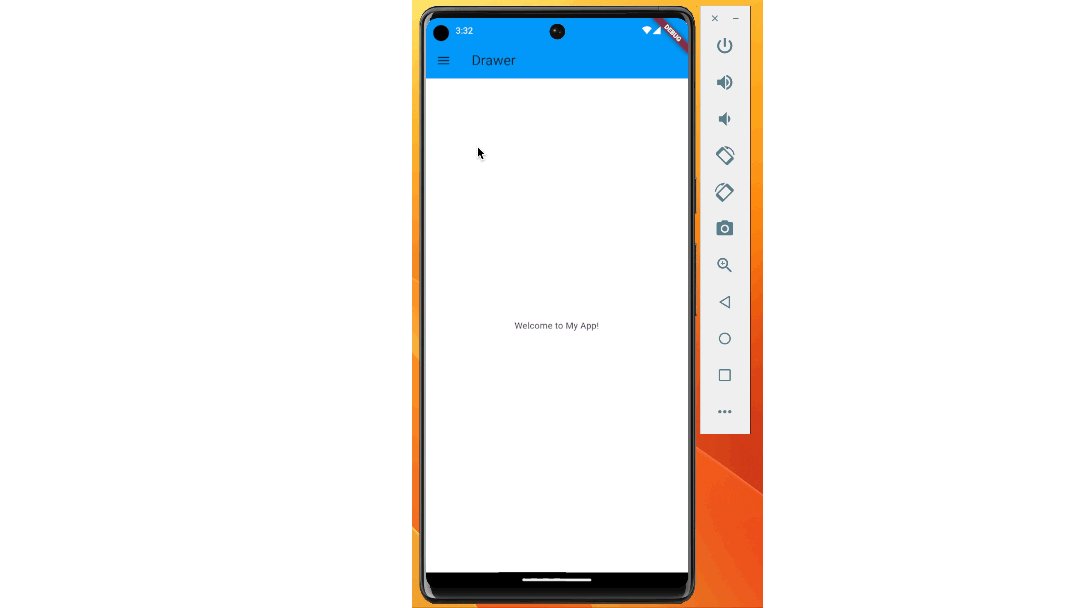
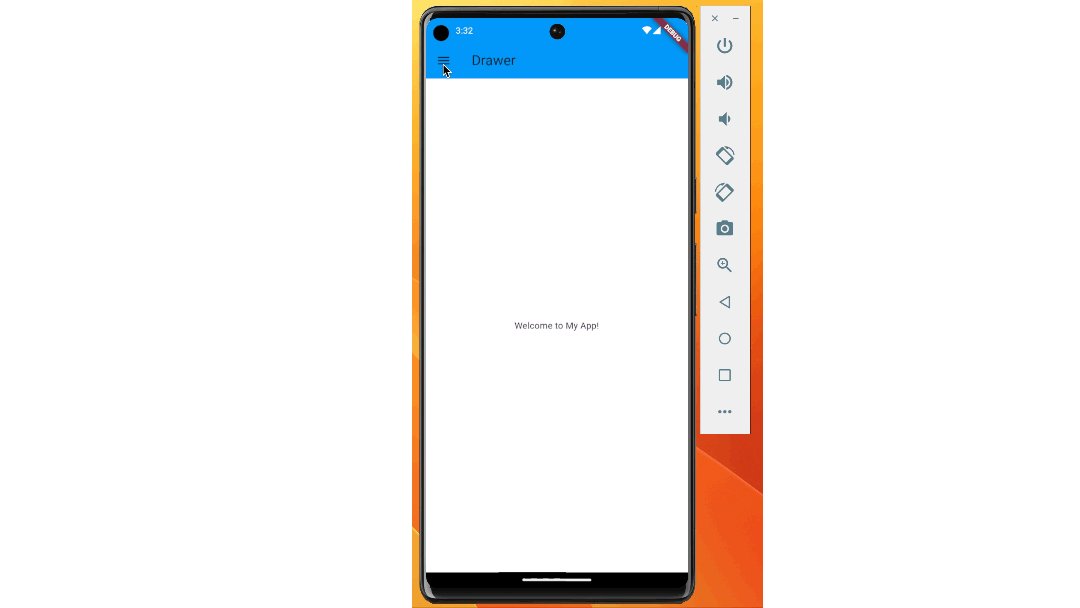
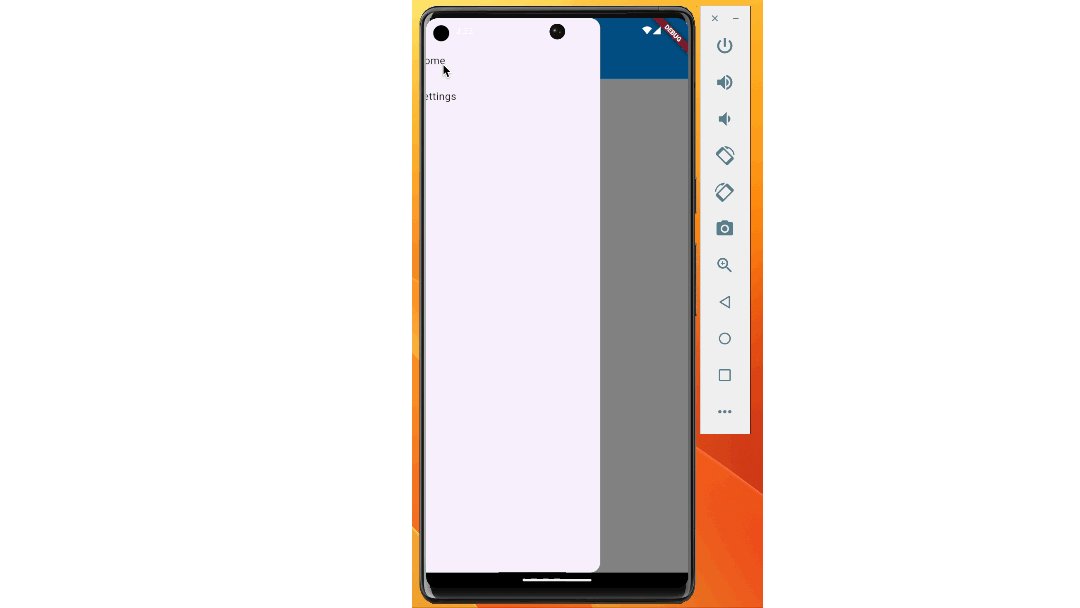
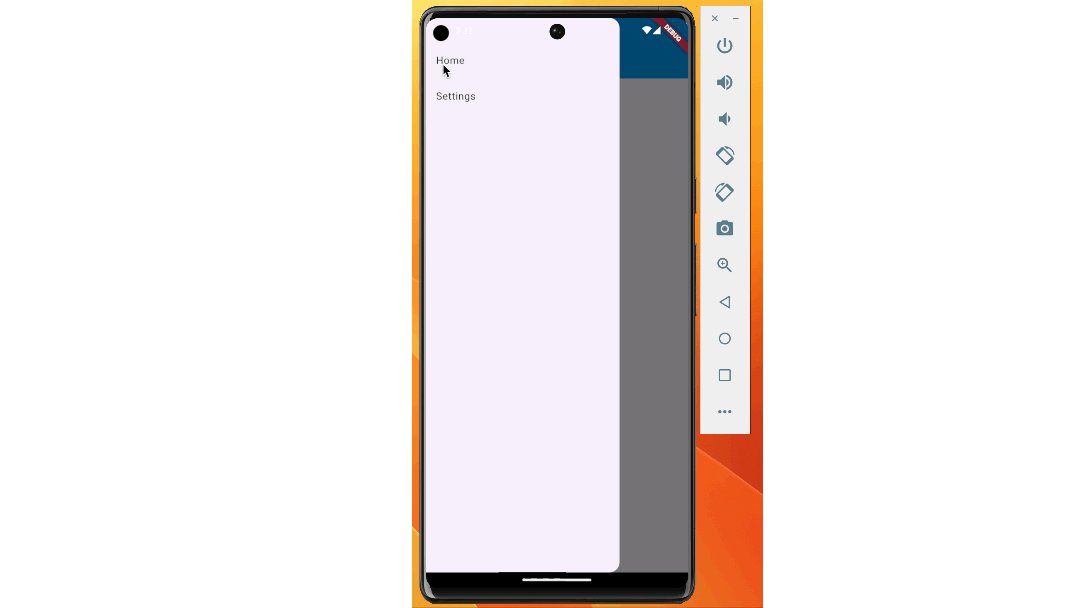
以下の画像は、AppBarとナビゲーションドロワーを連携させた例です。

以下のコードは、上記の画像と同じ連携を実現するものです。
AppBar(
title: Text('Drawer'),
),
drawer: Drawer(
child: ListView(
children: [
ListTile(
title: Text('Home'),
onTap: () {
// ホームへの遷移処理
},
),
ListTile(
title: Text('Settings'),
onTap: () {
// 設定画面への遷移処理
},
),
],
),
),
body: Center(
child: Text('Welcome to My App!'),
),
タブバーとの連携
タブバーは、異なるセクションやカテゴリにアクセスするための便利な方法です。AppBarとタブバーを連携させることで、複数のタブを簡単に切り替えてコンテンツを表示できます。
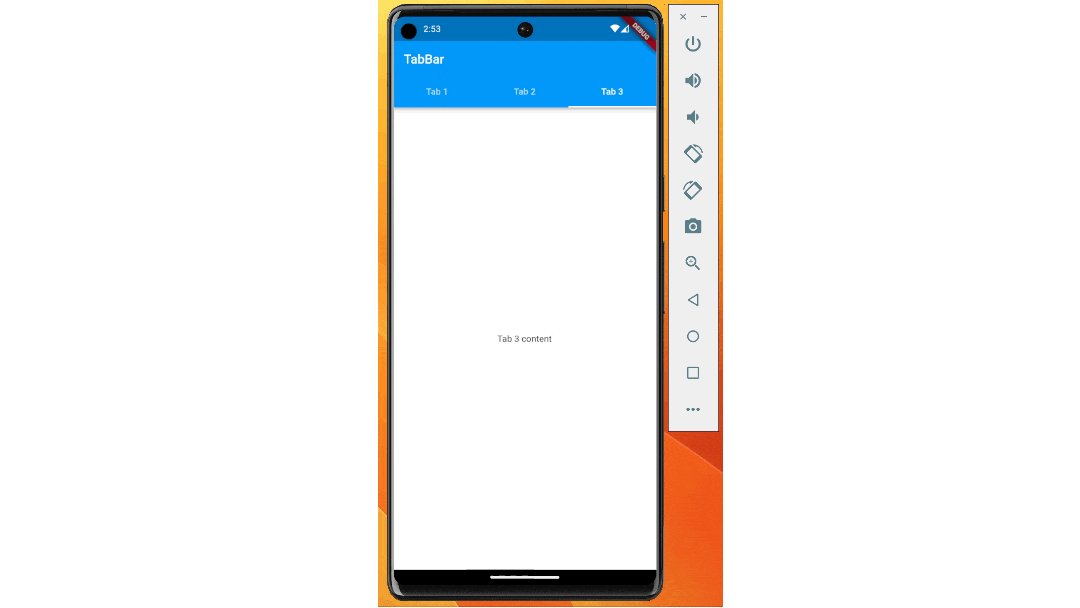
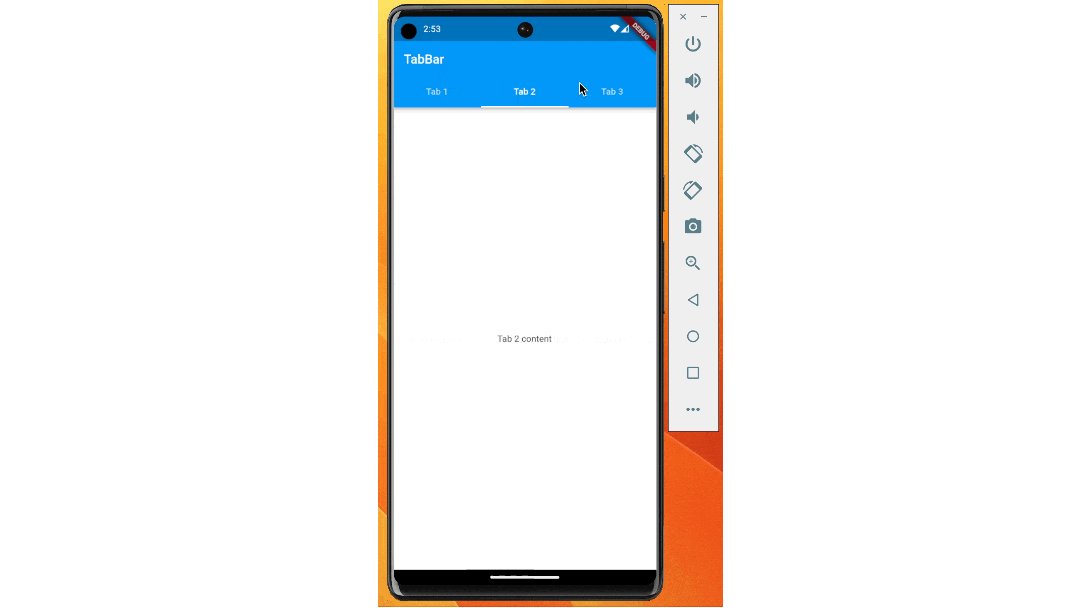
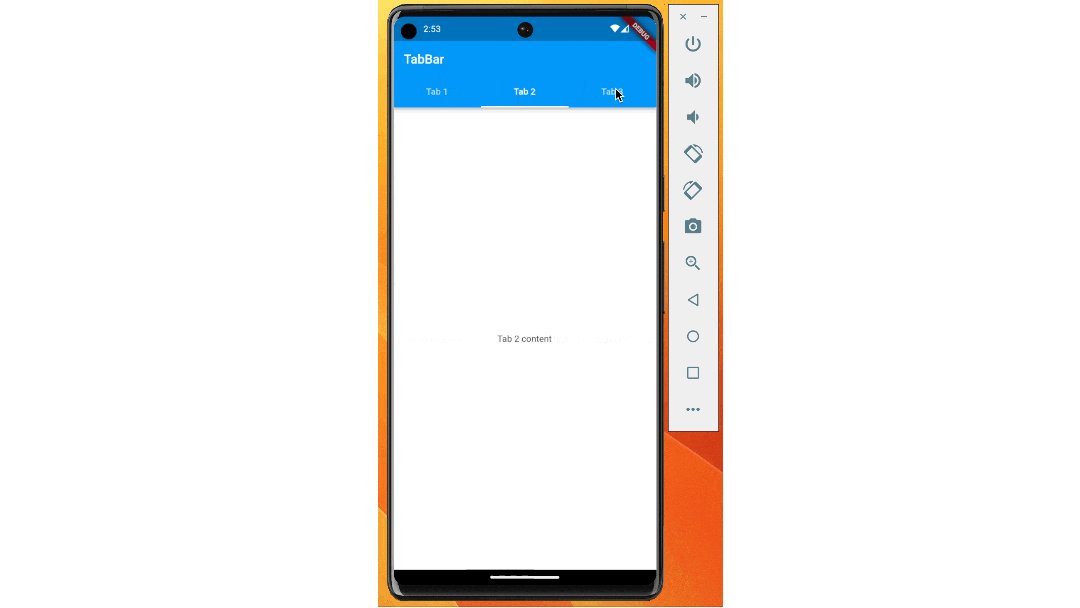
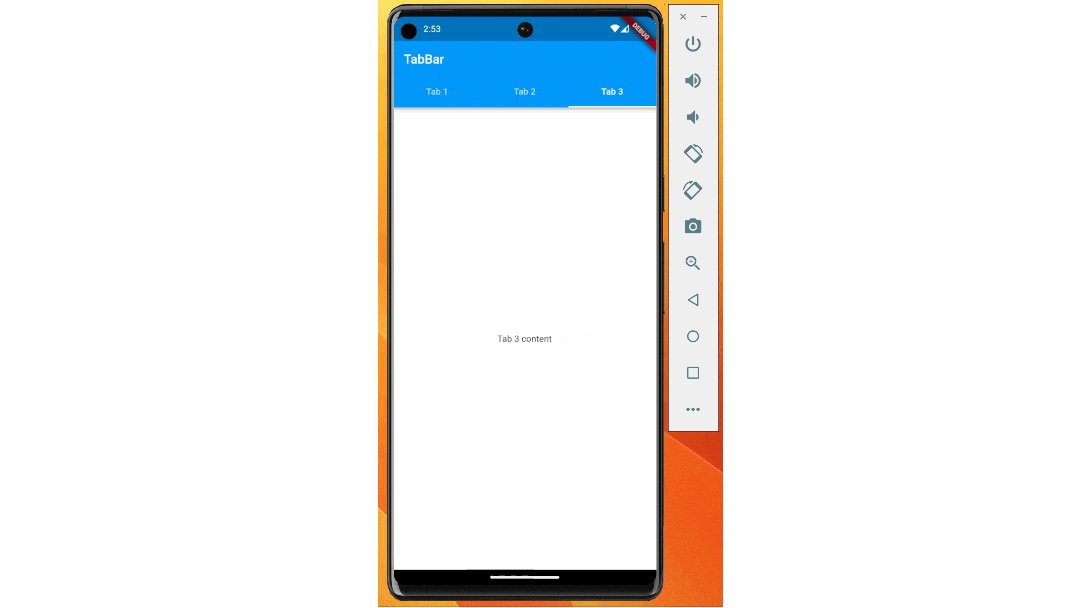
以下の画像は、AppBarとタブバーを連携させた例です。

以下のコードは、上記の画像と同じ連携を実現するものです。
AppBar(
title: Text('TabBar'),
bottom: TabBar(
tabs: [
Tab(text: 'Tab 1'),
Tab(text: 'Tab 2'),
Tab(text: 'Tab 3'),
],
),
),
body: TabBarView(
children: [
Center(child: Text('Tab 1 content')),
Center(child: Text('Tab 2 content')),
Center(child: Text('Tab 3 content')),
],
),注意点
AppBarは主に画面上部に配置されるため、スクリーンスペースをうまく活用するように設計しましょう。

AppBar内の要素が多すぎると、スクリーン上部が混雑して見える可能性があるため、必要な要素だけを選んで配置しましょう。

タイトルやアクションのテキストは適切なフォントサイズや色を選んで読みやすく表示されるように設定しましょう。

まとめ
AppBarウィジェットを使用することで、Flutterアプリ内で画面の上部にアプリ名やアクションアイコンを配置することができます。また、スクロール中の動作も柔軟に調整することが可能です。
ただ、要素を過度に追加すると、画面が混雑する可能性があるため、必要なものだけを使い、文字の大きさや色も工夫して読みやすく表示しましょう。 そうすることで、ユーザーはアプリ内で必要な情報や機能に簡単にアクセスでき、アプリの使いやすさが向上します。




