Container を使うと、要素にスペースを与えたり、高さや幅、背景、装飾などを与えることができます。
Containerとは
Container は要素のサイズ、配置および描画を調整するとても便利な Widget です。
使用方法
Container の child を指定して、調節したいサイズのプロパティに値を与えるだけです。
以下のコードを例にしてみましょう。
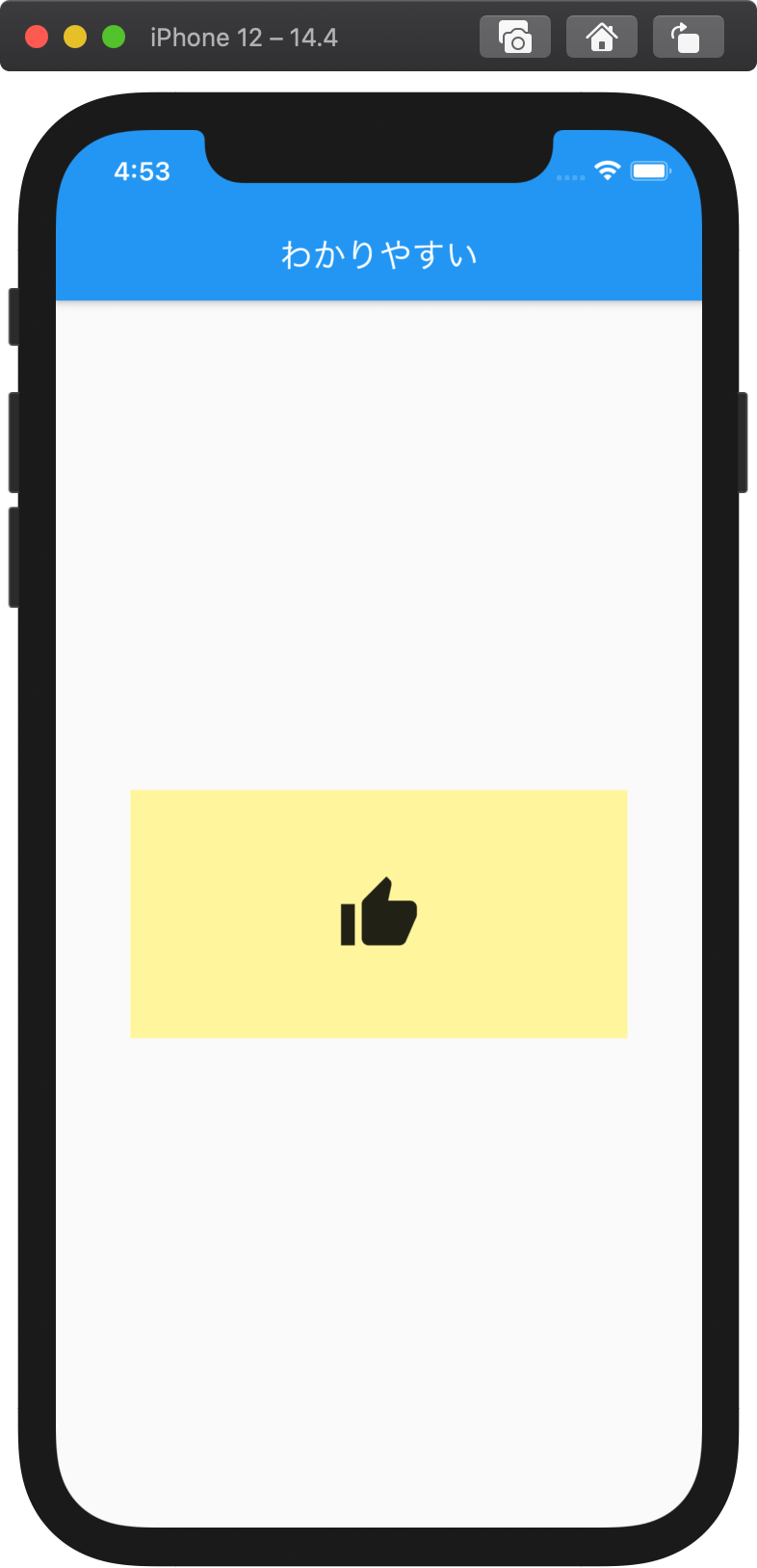
Container(
height: 150, // 200 ピクセルの高さを与える
width: 300, // 100 ピクセルの幅を与える
child: Icon( // 子要素指定
Icons.thumb_up,
),
),Icon Widget は、本来内部のアイコンがちょうど収まるほどのサイズしか持ちません。
しかし、 Container を使えば、Icon の取る領域を指定できます。

調節できるプロパティ
前章の例でみた height と width の他にもよく使うプロパティは、以下のようになります。
padding : 内側の余白
margin : 外側の余白
alignment : 子要素の配置
color : 内部の色
decoration : 色、形状、ボーダー、影、背景画像など
以下のコードは、上記で紹介したすべてのプロパティを使ってみました。
やや複雑ですが、各プロパティの意味を理解してもらえると思います。
Container(
decoration: BoxDecoration( // 枠線の装飾、背景色などの指定
border: Border.all(color: Colors.black, width: 5), // 枠線の色と太さを指定
color: Colors.yellow[200], // 内部の色を指定
),
height: 300, // 高さを指定
// width: 300
margin: EdgeInsets.symmetric(horizontal: 50), // 外側の余白を指定
child: Icon( // 子要素を指定
Icons.thumb_up,
size: 50,
),
alignment: Alignment.topLeft, // 子要素の配置を指定
padding: EdgeInsets.all(20), // 内側の余白を指定
),
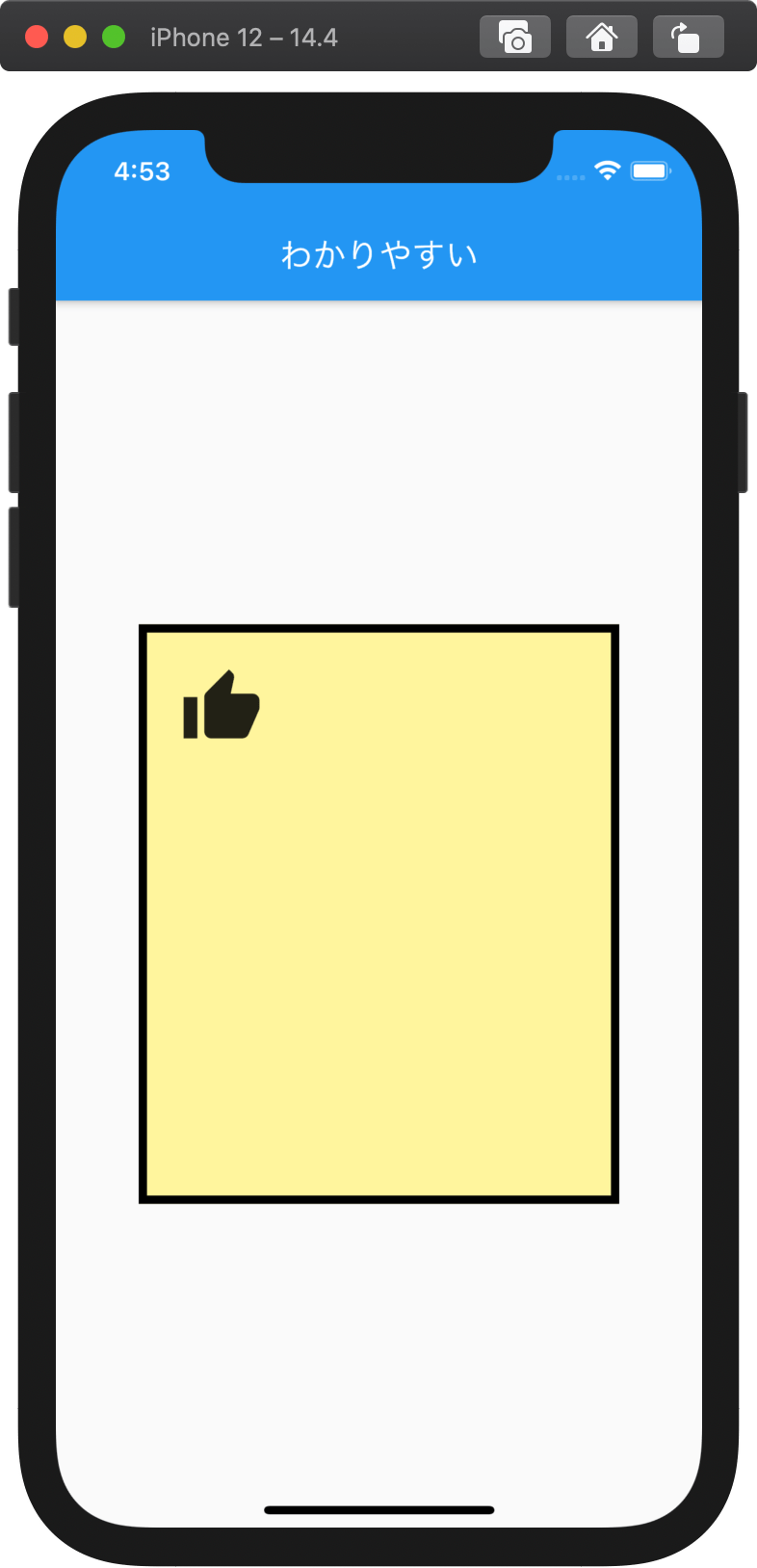
上記のコードと画像を照らし合わせながら見ていきましょう。
まずは decoration プロパティで Container の枠の色と太さ、および背景の色を設定します。
次に、height で Container に高さを持たせます。
一方、width の設定がコメントアウトされているにも関わらず、Container が一定の幅を持てるのは、その下の行にある margin の働きです。
そして、Container の内側に注目すると、 child に入っている「👍 」アイコンが表示されています。
「👍 」は alignment で左上に寄せられていますが、 padding の作用の下で Container の枠から 50 ピクセルだけ保たれているのがわかります。
decoration を使う場合は color を decoration 内で書かないと、エラーになるので気をつけてください。
Container をなるべく使わない
Container はとても便利な Widget と紹介してきました。
しかし、調節できるプロパティが豊富にあるがゆえに、使用する Container の意図が一目で理解できない問題があります。
各 Widget の意図を明確に表すため、Container の代わりに、以下の Widget を使用することを推奨します。
Padding:パディングを調整する Widget
Align:小要素の配置を指定する Widget
ColoredBox:内部の色を指定する Widget
SizedBox:高さや幅のサイズを指定する Widget
DecoratedBox:デコレーションを調整する Widget
例えば、要素内側の空白 padding を指定したい時は、Container で padding を与えるより、
Padding Widget 使った方が分かりやすくなります。
以下のコード例は、全く同じ Widget を返します。
Container を使う例の方が書くコード量が短いですが、 SizedBox と ColoredBox の組み合わせの方が調節したい対象(サイズと色)がよくわかります。
Container(
width: 50,
height: 50,
color: Colors.red,
child: Icon(Icons.thumb_up),
),
SizedBox( // サイズを与える Widget
width: 50,
height: 50,
child: ColoredBox( // 色を与える Widget
color: Colors.red,
child: Icon(Icons.thumb_up),
),
),Container の使用は、アプリのパフォーマンスに少しばかり悪影響を与える可能性があります。なぜならば、 Container は immutable オブジェクトにできないため、呼び出される度にメモリを確保してオブジェクトが新しく生成される必要があります。
その一方で、これまでに説明してきた SizedBox などは 修飾子 const を付けて immutable オブジェクトにすることで、アプリのコンパイル(ビルド)時だけに生成されます。そのため、無駄な処理が省かれ、パフォーマンスに良い影響を与えます。




