Flutterの環境構築しよう!
Flutter とは
Flutter は、Google 社が開発したAndroid / iOS 向けのクロスプラットフォームフレームワークです。
同じくGoogle社が開発した「Dart(ダート)」を開発言語としており、Widget(ウィジェット)と呼ばれる独自の UI コンポーネントを用いて自由度の高いカスタム UI を構築することができます。
Flutter の特徴をもっと知りたい方は、以下のリンクをぜひ訪れてください。
Flutterとは? エヌ次元が企業としてFlutter開発を採用する理由
Flutter をインストール
まずは、以下のリンクに進み、Flutter SDK の圧縮ファイルをインストールしてください。
公式サイトでは、最新バージョンの安定版パッケージをインストールすることが推奨されています。もし異なるバージョンや Dev 版や Beta 版をインストールしたい場合は、 こちらのリンク からインストールできます。
インストールが完了したら、 Terminal を開いてください。
そして、以下のコマンドを入力してください。
ディレクトリの名前は、各ユーザーの好きなもので命名して大丈夫です。ただし、こちらのマニュアルでは公式ドキュメントに倣い、developmentと命名します。
# ホームディレクトリ配下に development という名前のディレクトリを作成する
mkdir ~/development
# 作成した development ディレクトリに移動する
cd ~/development
# 圧縮ファイルを展開する
unzip ~/Downloads/flutter_macos_YOUR_VERSION-stable.zip上記のunzipコマンドで展開する圧縮ファイル名の YOUR_VERSION には、あなたがインストールしたパッケージのバージョンを入力してください。
Flutter を実際に動かす
次に、以下のコマンドを入力してください。
export PATH="$PATH:`pwd`/flutter/bin"これで、Flutter を起動する準備が整いました。
以下のコマンドを入力してみましょう。このコマンドは、Flutter で開発するのに必要な環境が揃っているかを診断してくれます。
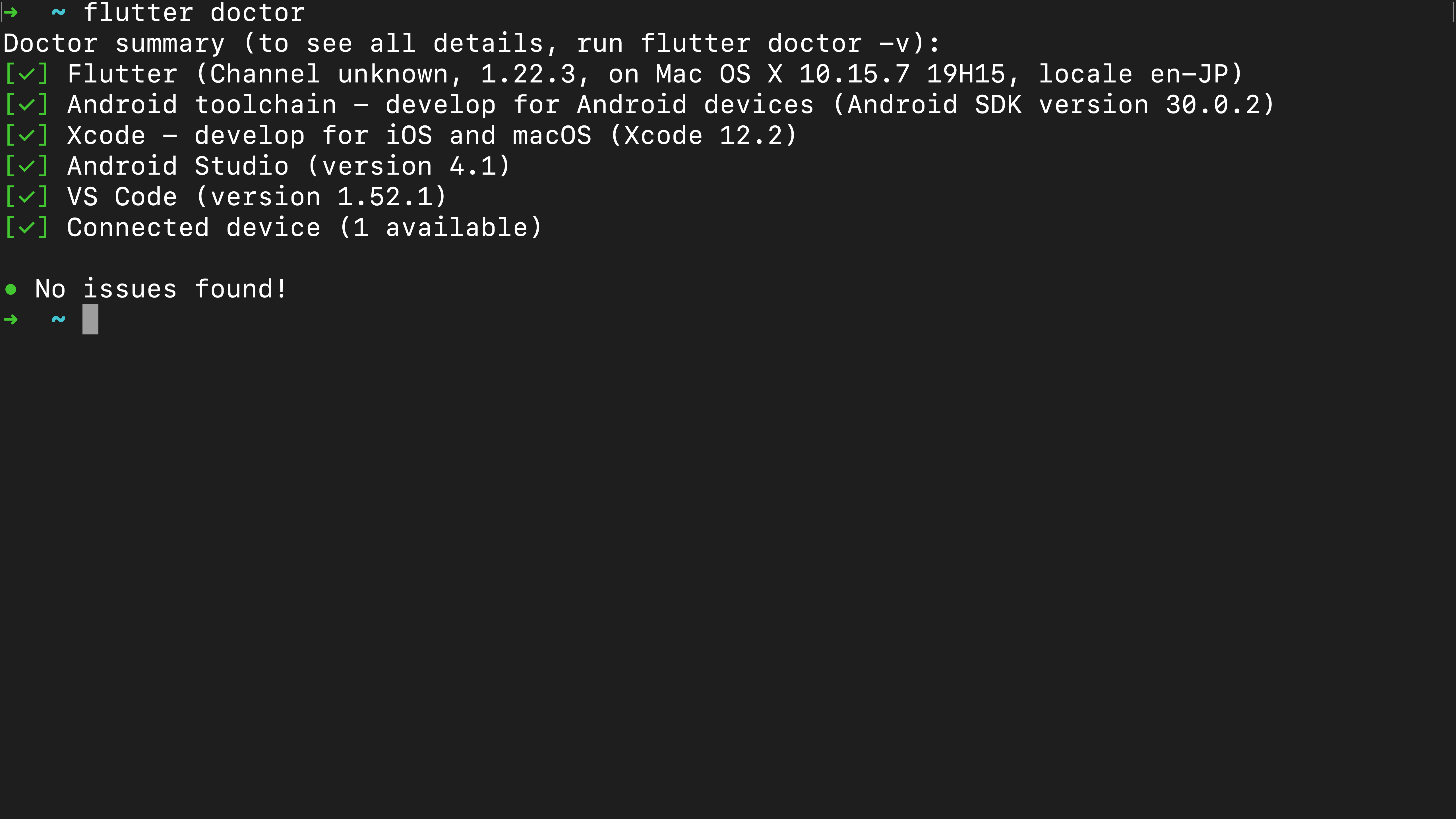
flutter doctor
Flutter 開発していると、うまくプログラムが動かなくなるときがあります。
その時は、flutter doctorをして、Flutter 開発環境に問題がないか、まずチェックしてみましょう。
PATH 環境変数を登録する
先ほどの「Flutter を実際に動かす」にて、 Terminal 画面に入力したコマンドexport PATH=...で、Flutter を実際に動かしてみました。
ただし、こちらは Flutter を動かす一時的な登録コマンドであり、これから Flutter 開発するために永久的な登録をする必要があります。
まずは、どのファイルに PATH 環境変数を登録する必要があるか調べます。以下のコマンドを入力してください。
echo $SHELL
出力される結果に応じて、以下のコマンドを入力してください。
zsh が表示された場合
# zshの設定ファイル zshrc に PATH 環境変数を追記する
echo 'export PATH="$PATH:$HOME/development/flutter/bin"' >> ~/.zshrc
# 追記した設定ファイル zshrc を反映させる
source ~/.zshrcbash が表示された場合
# bashの設定ファイル bash_profile に PATH 環境変数を追記する
echo 'export PATH="$PATH:$HOME/development/flutter/bin"' >> ~/.bash_profile
# 追記した設定ファイル bash_profile を反映させる
source ~/.bash_profile次に、今登録した PATH 環境変数がしっかりと登録されているのか、以下のコマンドで確認します。
echo $PATH以下の画像の赤枠に表示されている、/Users/YOUR_USER_NAME/development/flutter/binと出力されていれば大丈夫です。

もし表示されていなかったら、一度 Terminal を再起動してトライしてみましょう。
最後に登録したパスを通じて、 Flutter が読み込めるのか、以下のコマンドで確認します。
which flutter以下の画像のような、/Users/YOUR_USER_NAME/development/flutter/binと出力されていれば大丈夫です。

iOS 端末のセットアップ
Xcode のインストール
iOS 端末のセットアップするために、 Xcode をインストールされていなければなりません。
Xcode をまだインストール済みでない方は、こちらのMac App Storeからインストールしてください。
もし Xcode のバージョンが最新バージョンでなければ、最新バージョンにアップデートしておきましょう。
準備が整ったら、 Xcode のセットアップを行います。
以下のコマンドを順番に入力してください。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
sudo xcodebuild -licenseiOS シミュレータのインストール
iOS シミュレータは iPhone 実機を Mac 上でシミュレートできるツールです。
以下のコマンドを入力すると、 iPhone の形をしたシミュレータが出てきます。
open -a Simulatorサンプルアプリを作って、実際に起動してみよう
ここまでで、 iOS 端末のセットアップは完了しました。
セットアップが正常に完了したかを確認するため、サンプルアプリを作り、実際に起動してみましょう。
以下のコマンドを入力してください。
# ホームディレクトリ配下に flutter_project という名前のディレクトリを作成する
mkdir ~/flutter_project
# 作成した flutter_project ディレクトリに移動する
cd ~/flutter_project
# my_appという名前のプロジェクトを新規作成する
flutter create my_app
# 作成したプロジェクト my_app のディレクトリに移動する
cd my_app
my_app プロジェクトをビルドする
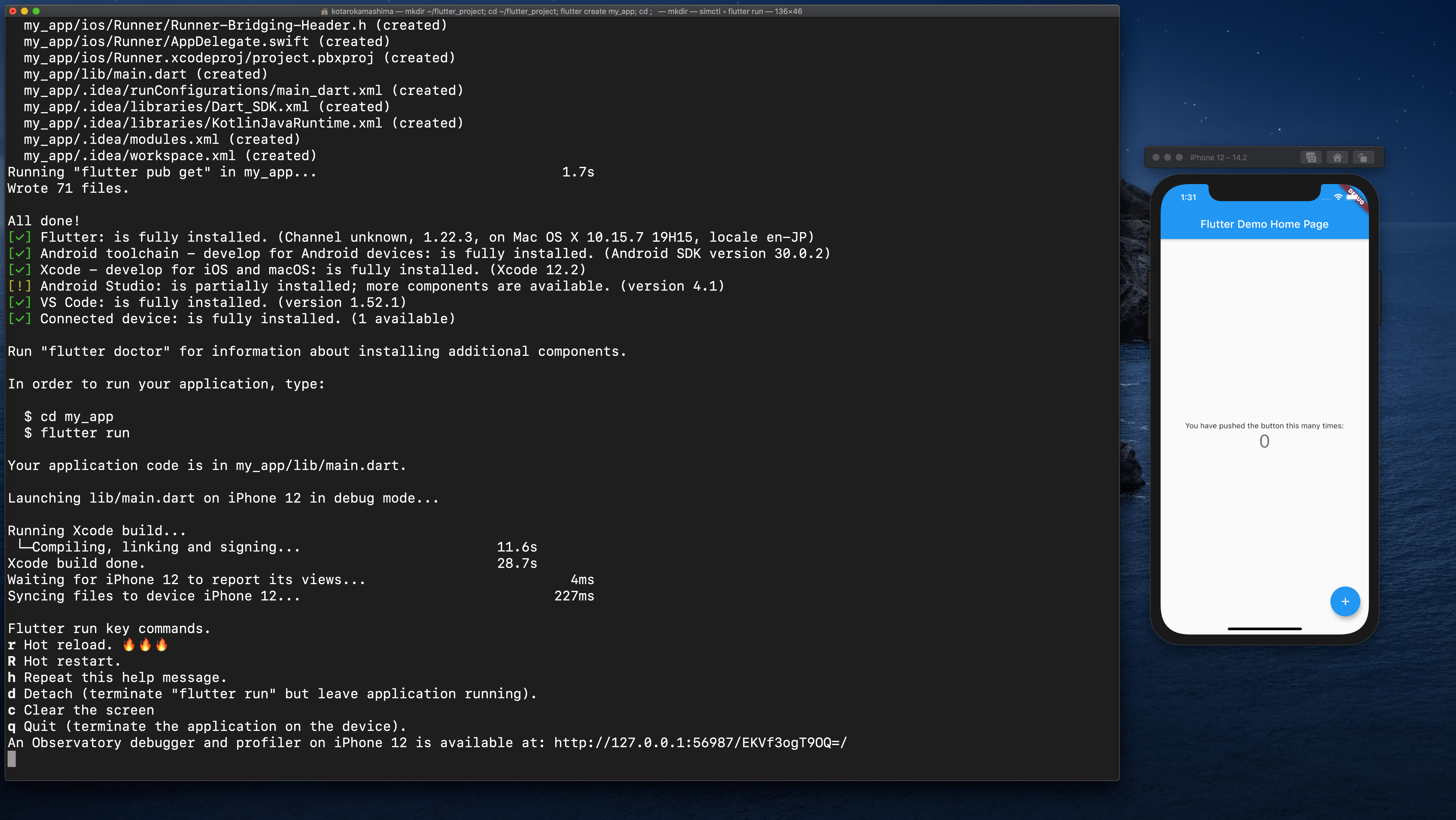
flutter run以下の画像のように、Flutter アプリを起動できたら成功です。

次は、Flutter 開発で推奨されているツールである Android Studio を設定します。
以下のリンクに進んでください。




