行 Row を使って、横方向に要素を並べます。
横方向に要素を並べる
Row は横方向に要素を並べるためのウィジットです。
children に並べたい要素を配列として要素を入れていきます。
横方向の並びは mainAxisAlignment で設定することができ、
Row(
mainAxisAlignment: MainAxisAlignment.start, // 横方向は左に揃える
children: <Widget>[
Container(color: Colors.red),
Container(color: Colors.blue),
Container(color: Colors.green),
],
)のように書きます。
中身の要素の指定は、 child ではなく、 children であることに注意しましょう。
<widget>[] の中に、各要素をカンマ区切りで書いていくことで指定します。
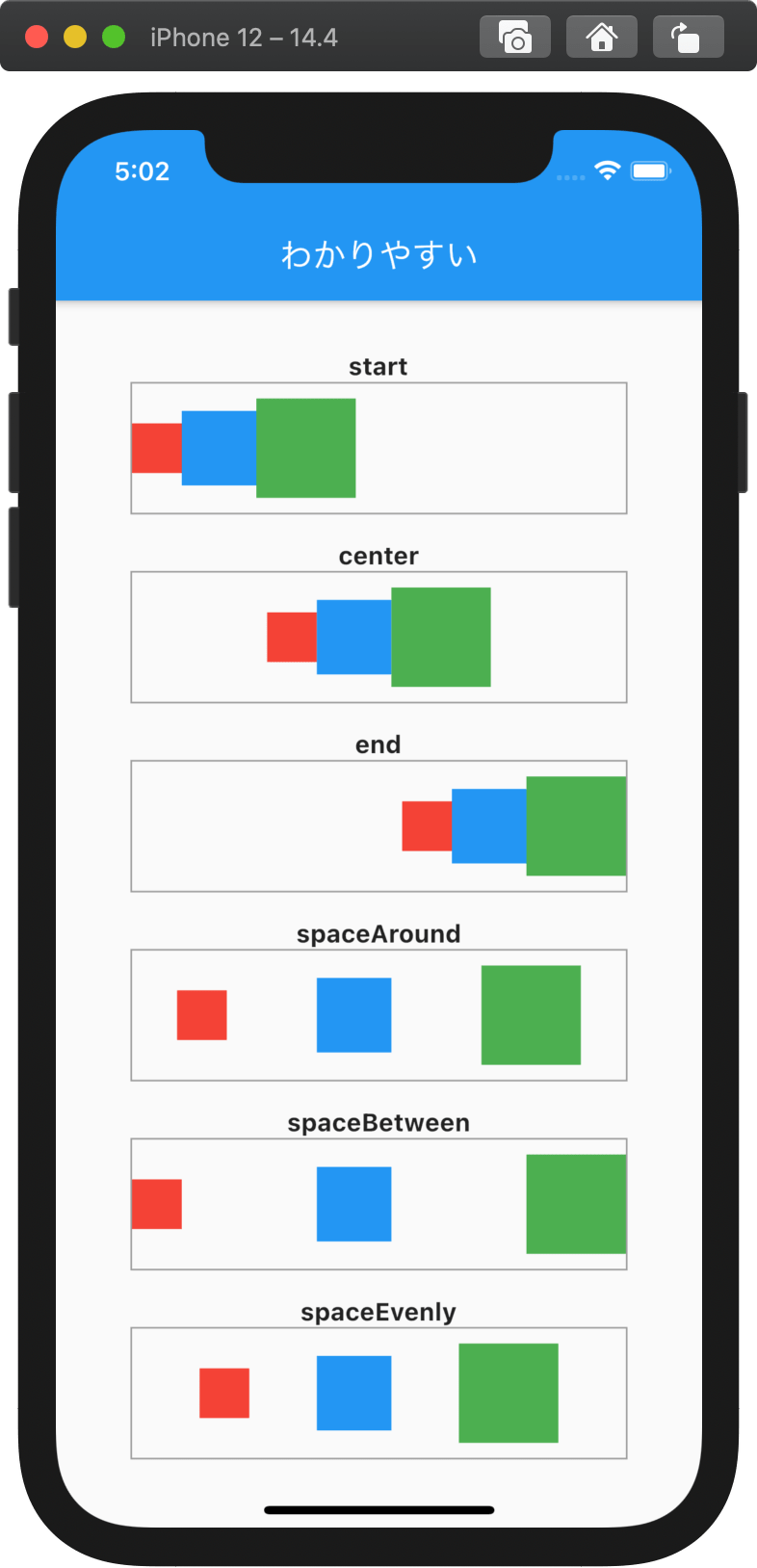
指定できる 6 種類の MainAxisAlignment の結果は、それぞれ以下の図で示されています。

MainAxisAlignment.start 左に揃える
MainAxisAlignment.center 中央に揃える
MainAxisAlignment.end 右に揃える
MainAxisAlignment.spaceAround 左右のスペースは要素間スペースの半分となるように配置する。
MainAxisAlignment.spaceBetween 左右にスペースが与えられないが、要素間は均等にスペースを与え配置する。
MainAxisAlignment.spaceEvenly すべてのスペースを均等に与え配置する。
mainAxisAlignment のデフォルトは、 MainAxisAlignment.start です。つまり、何も指定しないと左寄せに並びます。
縦方向の並び方を指定する
さらに、mainAxisAlignment で横方向の並びを操作する同時に、crossAxisAlignment で縦方向の並びを設定でき、
Row(
mainAxisAlignment: MainAxisAlignment.center, // 横方向は中央に揃える
crossAxisAlignment: CrossAxisAlignment.start, // 縦方向は上に揃える
children: <Widget>[
Container(color: Colors.red),
Container(color: Colors.blue),
Container(color: Colors.green),
],
)のように書きます。
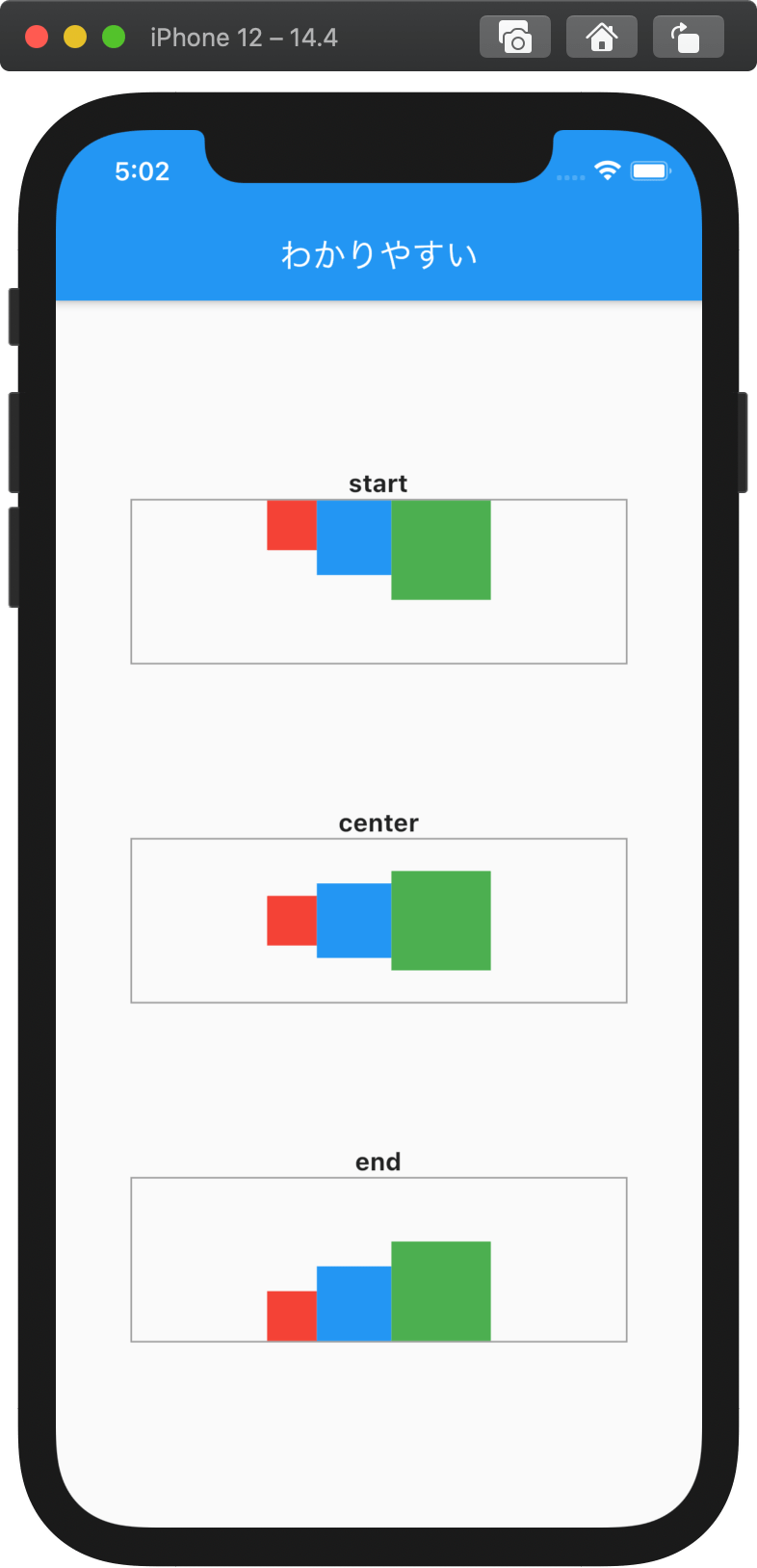
指定できる 3 種類の CrossAxisAlignment の結果は、それぞれ以下の図で示されています。

CrossAxisAlignment.start 上に揃える
CrossAxisAlignment.center 中央に揃える
CrossAxisAlignment.end 下に揃える
上記のよく使用される 3 種類の CrossAxisAlignment の他に、stretch と baseline もあります。
詳細はこちらのリンクを参照してください。




