ElevatedButton の角を調整することで、角丸の度合いを設定します。
ボタンの角丸を除去する
デフォルトの ElevatedButton は、すでに角が少し丸まっています。
例えば、角丸を除去したい場合は、 ElevatedButton のプロパティ style に変更を加えます。
この style に渡す構造は、以下のようになります。
Center(
child: ElevatedButton(
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular("ここに自分の好きな値"),
),
)
),
onPressed: () {
// ボタンが押されたときに発動される処理
},
child: Text('ボタンの名前'),
),
),それぞれのメソッドやクラスの役割は、以下のようになります。
RoundedRectangleBorder: 角が丸い四角形の border を作るクラスBorderRadius.all: すべての範囲の border を作るクラスRadius.circular(): カッコ内に与えられる値だけ、丸い円を作るクラス
デフォルトの ElevatedButton の角丸の度合いは、 4 ピクセルがデフォルト値として設定されています。
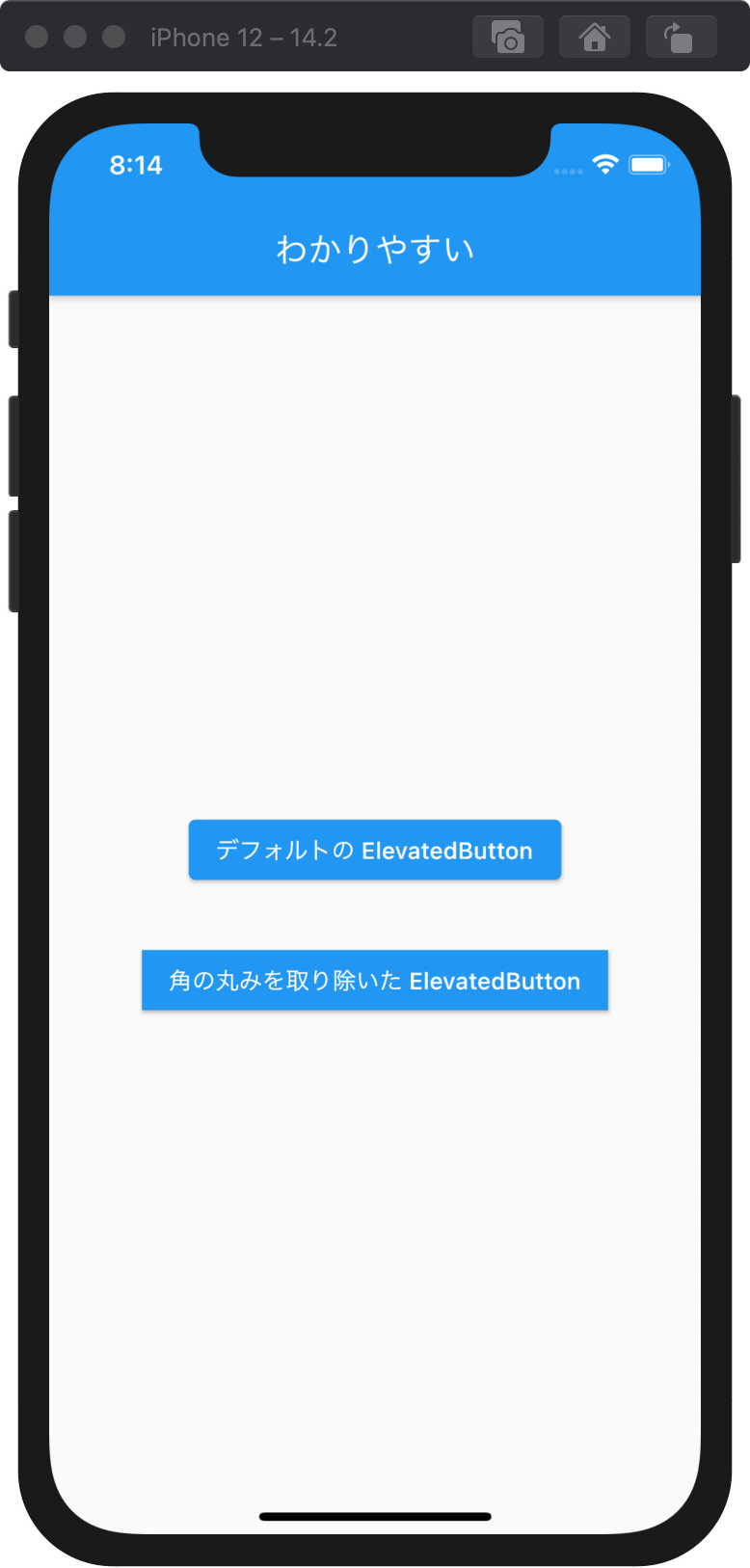
以下の例では、 Radius.circular() に 0 ピクセルを代入することによって、ボタンの角丸を除去する、つまり四角形のボタンを作る例を挙げます。
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: Text(
'デフォルトの ElevatedButton',
),
onPressed: () {
// ボタンが押されたときに発動される処理
},
),
ElevatedButton(
child: Text(
'角の丸みを取り除いた ElevatedButton',
),
style: ElevatedButton.styleFrom(
borderRadius: BorderRadius.all(
shape: RoundedRectangleBorder(
Radius.circular(0),
),
),
),
onPressed: () {
// ボタンが押されたときに発動される処理
},
),
],
),
角丸の丸め度合いを調整する
前章で説明したように、 Radius.circular() に代入する値分だけ、角丸の丸め度合いはより大きくなっていきます。
以下のコード例では、 5 ピクセルを代入する例となります。
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: Text(
'topLeft を丸くしたボタン',
),
onPressed: () {
// ボタンが押されたときに発動される処理
},
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(5),
),
),
),
),
],
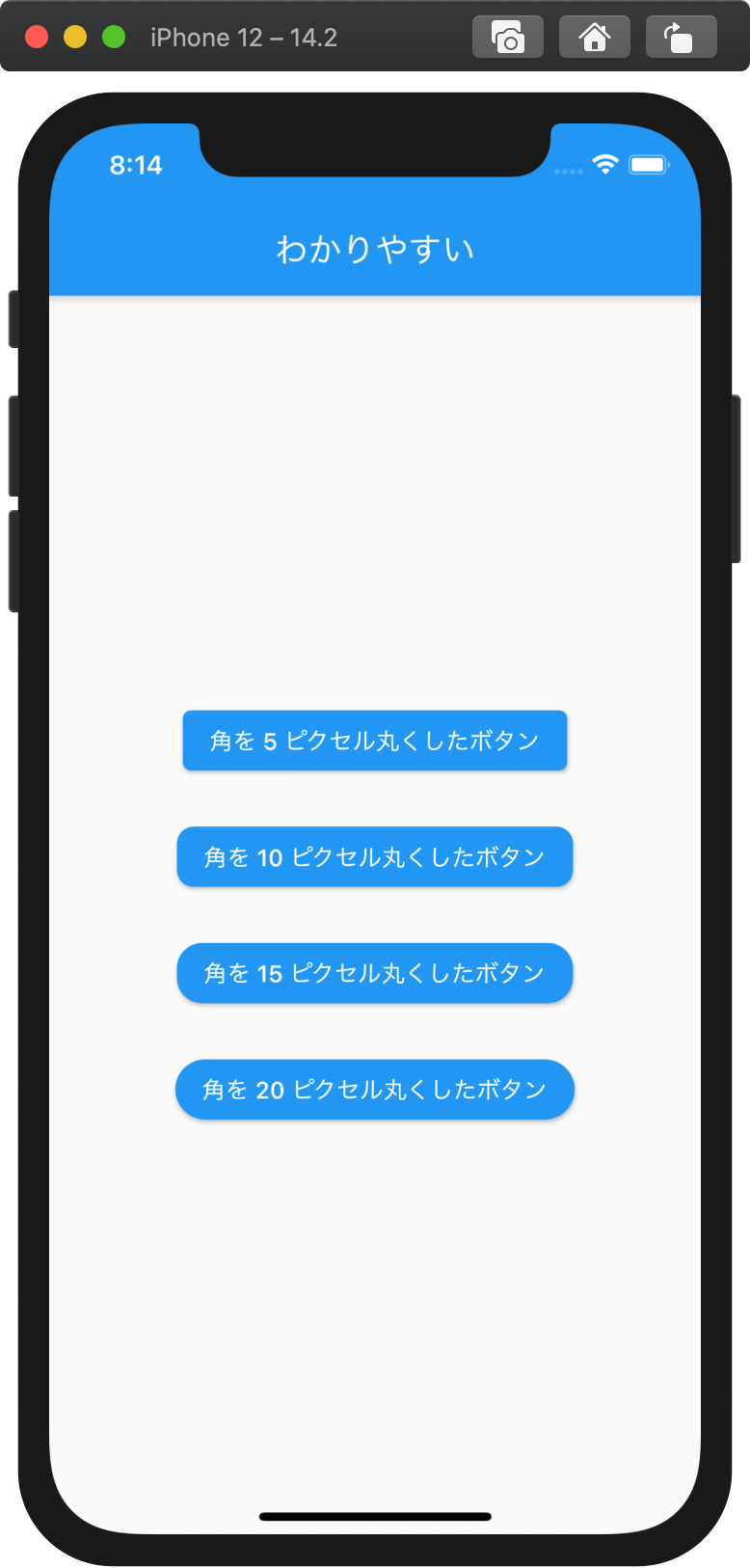
),以下の画像では、 5 ピクセル、 10 ピクセル、 15 ピクセル、 20 ピクセルと代入する値を徐々に大きくしていった例を見てみましょう。

角丸を一部のみに適応する
これまでは、すべて四角の角丸を調整してきましたが、一部だけを選択して適応することも可能です。
その場合は、
borderRadius: BorderRadius.all(
Radius.circular(20),
),から、
borderRadius: BorderRadius.only(
"適応させたい各四隅の名称": Radius.circular(20),
),に変更するだけで、達成できます。
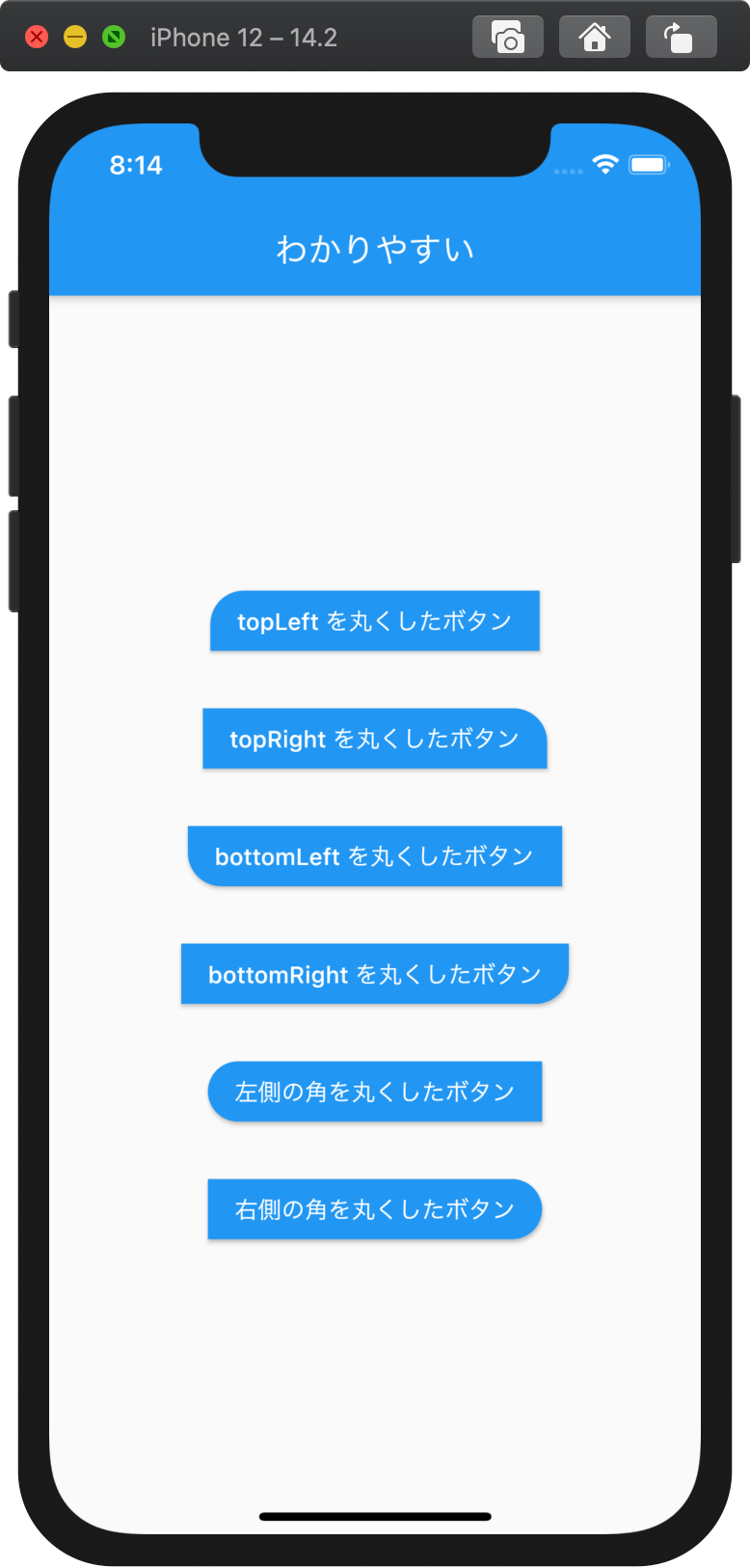
以下のコード例では、角の左上 topLeft を選択して適応させてみます。
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: Text(
'topLeft を丸くしたボタン',
),
onPressed: () {
// ボタンが押されたときに発動される処理
},
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
),
)
),
)
],
),各四隅の名称は、 topLeft、 topRight、 bottomLeft、 bottomRight となります。
それぞれの四隅の場所を選択して応用すると、オリジナルなボタンを作ることもできます。