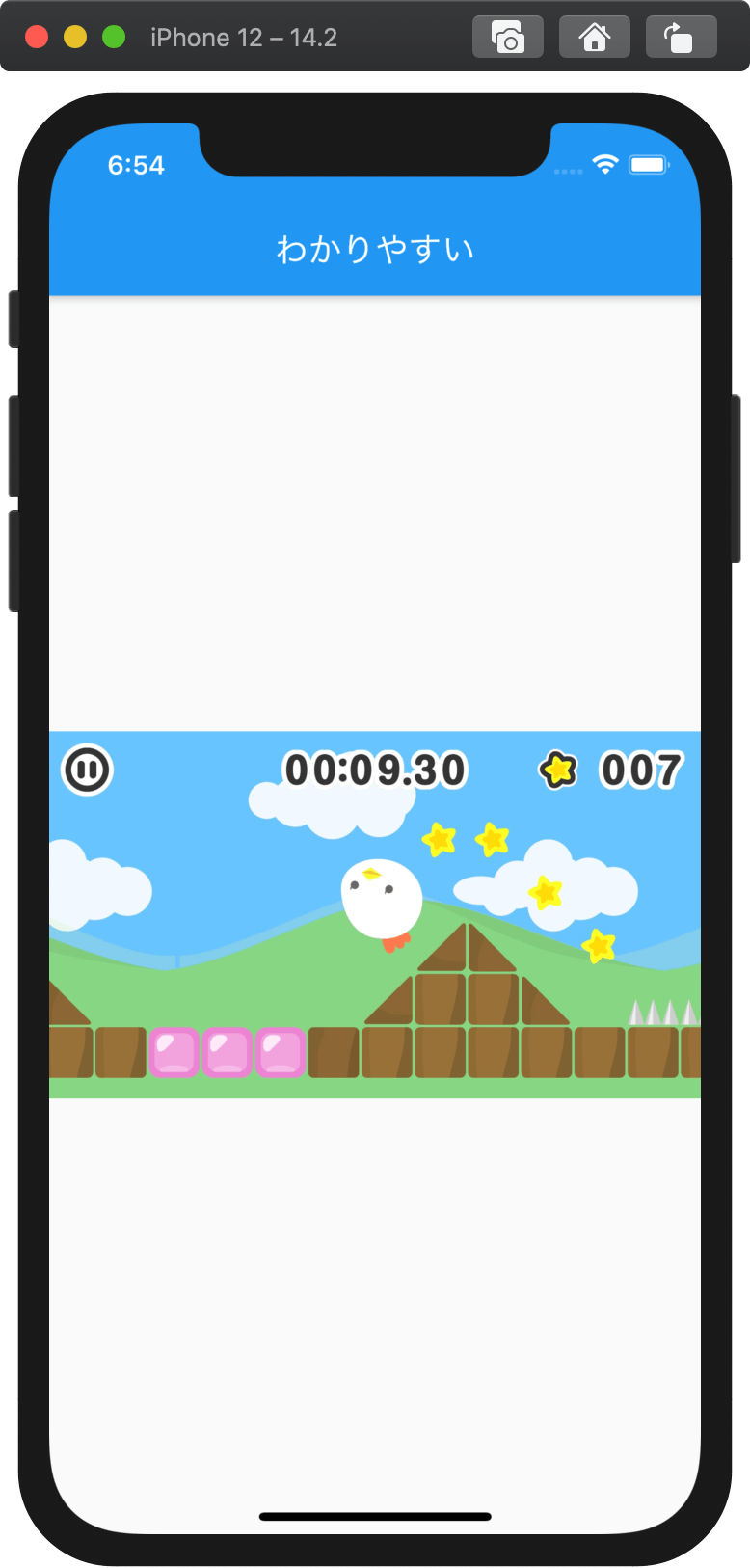
Image を使って、アプリ画面に画像を表示します。
画像の表示
画像の表示は、アプリにおいて、重要な要素の一つです。
しかし、 iOS や Android アプリ開発において、かなり扱いが難しいことが多いです。
でも、心配は要りません。
Flutter では、非常に強力な画像表示のための
Image というクラスが用意されています。
簡単な設定や短い記述だけで画像を表示することができます。
アセットから画像を表示する
まずは、アプリ内に自分で用意した画像を表示する方法を紹介します。
画像を入れるフォルダを用意する
まず始めに、画像を入れるフォルダを用意します。
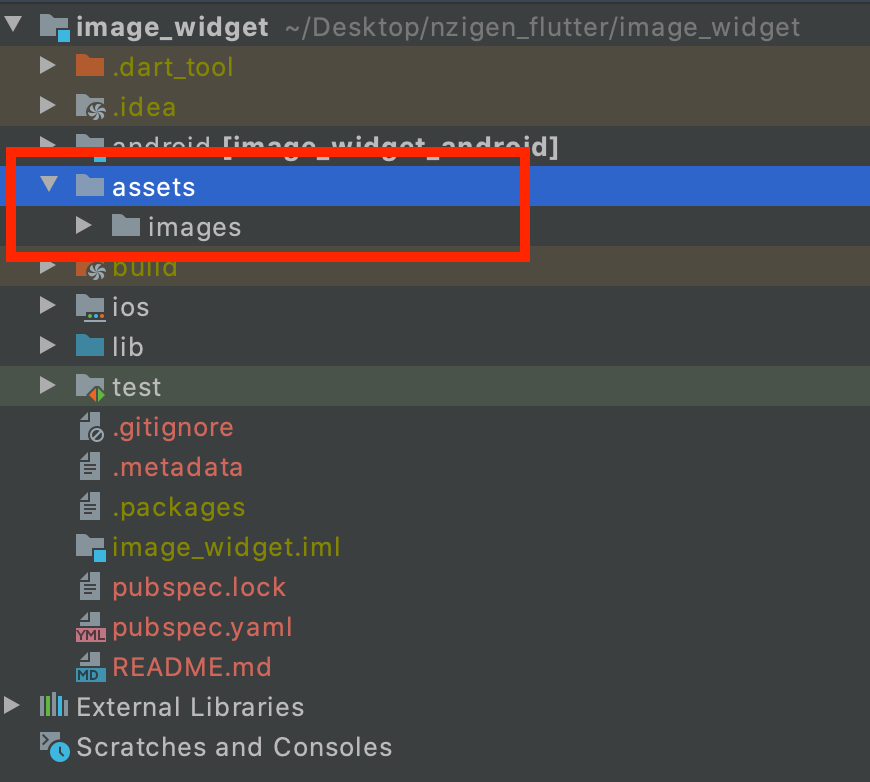
Flutter プロジェクトの中に、 assets フォルダを作ります。そして、この assets フォルダ内に、 images フォルダを作ります。
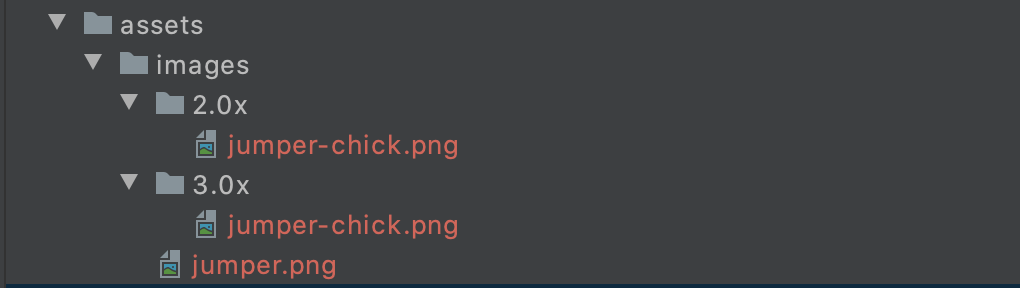
画像を入れるフォルダの階層構造は、 assets/images/ のようになります。

ここでは例として、 3 つの大きさの画像 ( 1 倍、 2 倍、 3 倍の大きさ) を用意します。
1 倍の画像は、 assets/images/jumper-chick.png のように、 images フォルダ直下に入れます。

2 倍の画像は、 assets/images/2.0x/jumper-chick.png のように、2.0x フォルダに入れます。

3 倍の画像は、 assets/images/3.0x/jumper-chick.png のように、 3.0x フォルダに入れます。

このようなフォルダ構造となります。

3 つの大きさの画像を用意する理由は、デバイスの解像度によって出し分けを行うためです。 こうすることで、解像度の大きなデバイスでも画像がボケにくくなります。
設定ファイルに画像の置き場所を明示する
次に、 pubspec.yaml という設定ファイルを編集して、画像の置き場所を明示します。
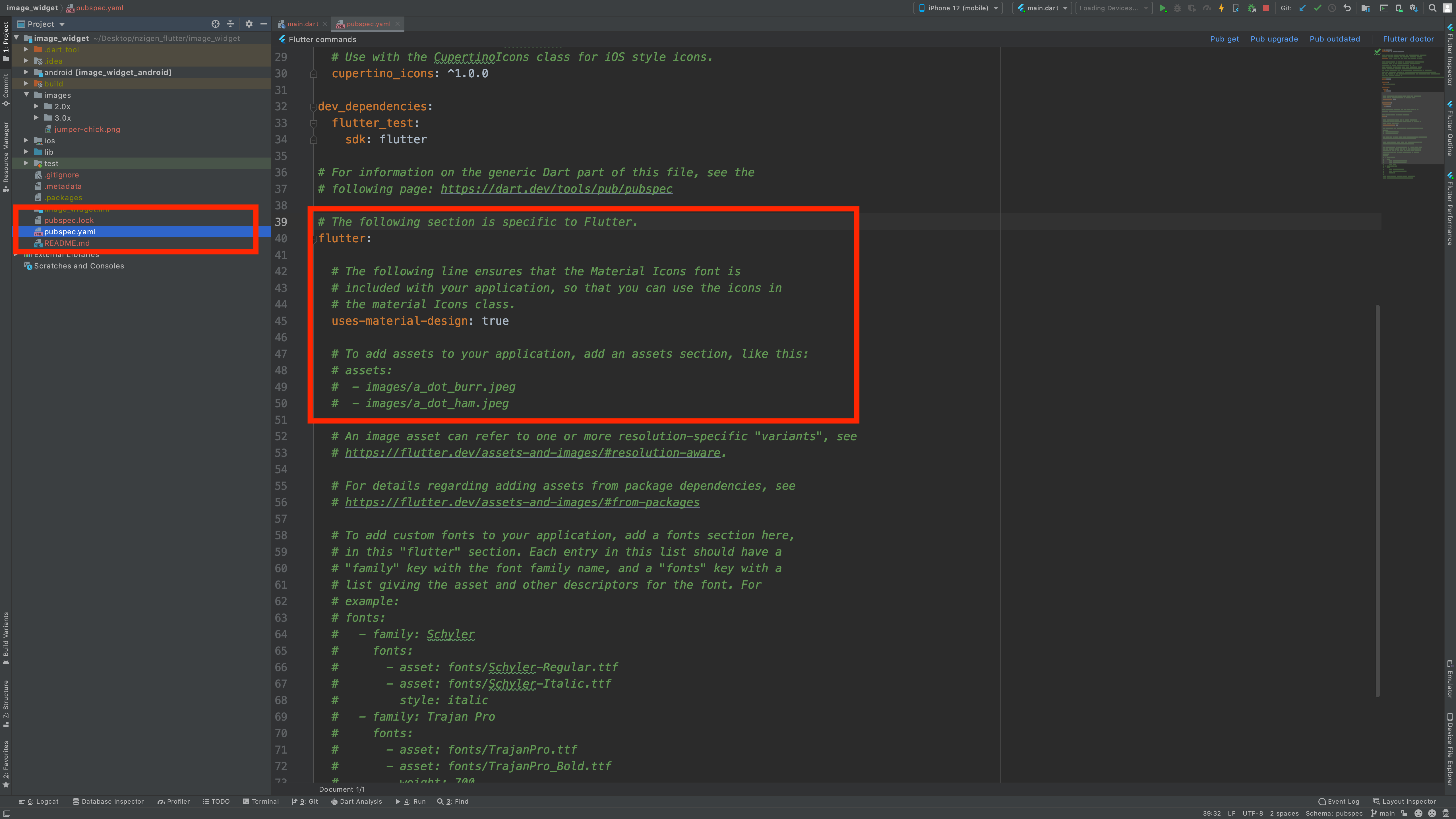
画面左側に位置するプロジェクトのファイル一覧から、pubspec.yaml をクリックしてください。
ファイルの中には、すでに多くの設定が書き込まれており、その中から flutter ブロックを見つけてください。

この flutter ブロックの中に、以下のようなコメント文があります。
flutter:
...(省略)...
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpegこのコメント文のうち、 assets キー以下に記述されている 3 行から#を消してください。
flutter:
...(省略)...
# To add assets to your application, add an assets section, like this:
assets:
- images/a_dot_burr.jpeg
- images/a_dot_ham.jpegここから、画像ファイルの中身を変えてあげるだけです。
flutter:
...(省略)...
# To add assets to your application, add an assets section, like this:
assets:
- assets/images/jumper-chick.png
- assets/images/2.0x/jumper-chick.png
- assets/images/3.0x/jumper-chick.pngまた、以下のように記入すると、 assets/images フォルダ内すべてを対象にすることができます。
flutter:
...(省略)...
# To add assets to your application, add an assets section, like this:
assets:
- assets/images初心者の方の多くが、assets キーのインデント(文章の行頭からの字下げ)によって、画像を読み込めないエラーに遭遇します。
ビルドする際に以下のエラーメッセージが出た場合などは、インデントを修正してください。
( assets キーは flutter より 1 タブ、 - assets/images/... は flutter キーより 2 タブのインデント)
エラーコード
Error detected in pubspec.yaml:
Error on line 48, column 4: Expected a key while parsing a block mapping.
╷
48 │ assets:
│ ^
╵
Please correct the pubspec.yaml file at /YOUR_FLUTTER_PROJECT/pubspec.yaml最後に、 Flutter のコードに、
Image.asset(
'assets/images/jumper-chick.png',
),と記述して完成です。

インターネット上から画像を表示する
HTTP サーバから、画像をダウンロードして表示するような場合、
Image.network(
'https://nzigen.com/flutter-reference/assets/img/samples/jumper.png',
)のようにします。

画像に色々な設定を追加して、編集を加える
これまでにアセット / インターネット上から画像を読み込んで表示させる方法を紹介してきました。
Flutter には、表示する画像のサイズを変えたり、画像の配色を変えたりなど自分好みに編集することができます。
width と height を設定する
まずは、表示する画像のサイズを変更する方法です。
例えば、表示される画像が大きかったら、 width や height にサイズを指定して、小さく表示させることができます。
Image.asset(
'assets/images/jumper.png',
width: 200,
),
画像に色を合成して、好みのエフェクトをつける
BlendMode を使えば、 color プロパティに指定する色を画像に合成して、好みのエフェクトをつけられます。
Image.asset(
'assets/images/jumper.png',
color: Colors.blueGrey,
colorBlendMode: BlendMode.darken,
),
さまざまな画像ファイルの形式にも対応
これまでに例として使用してきた画像ファイルの形式は png のみでしたが、他にもさまざまな形式にも対応しています。
対応するファイル形式:JPG, GIF, WebP, BMP, WBMP
Image.asset(
'assets/images/jumper-play.jpg',
),